【Bootstrap】DIV本体を中央寄せするにはOffsetを上手く使えば良い
Bootstrapでdiv本体を中央寄せしたい時は多々あるかと思います。
そんな時はOffsetクラスを使えば簡単ですね。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Offsetクラスは左側に空のカラムを入れてくれる
お恥ずかしい話、理解力の乏しい私は最初Bootstrapのドキュメントページを見た時にOffsetクラスの意味があまり良くわからなかったのです。
でもまあ簡単に言うと左側に指定カラム分の空白を作れるということですね。
「左側」というのが重要です。
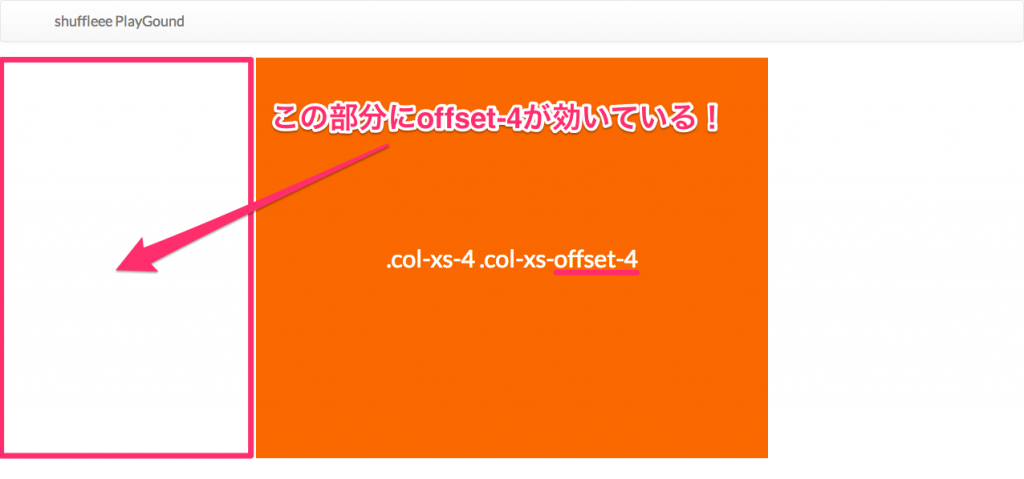
画像で説明すると下記のようなイメージ。
「col-xs-4」のカラムの左側に「col-xs-offset-4」分の空白が出来ることが分かるかと思います。
中央寄せするグリッドカラムパターンは5種類
Bootstrapでは一つのrow(行)のカラム数が「12」と決まっていますので、中央寄せするのには下記の5パターンになっています。
① .col-xs-10 .col-xs-offset-1
② .col-xs-8 .col-xs-offset-2
③ .col-xs-6 .col-xs-offset-3
④ .col-xs-4 .col-xs-offset-4
⑤ .col-xs-2 .col-xs-offset-5
※もちろんxsじゃなくても大丈夫です。
② .col-xs-8 .col-xs-offset-2
③ .col-xs-6 .col-xs-offset-3
④ .col-xs-4 .col-xs-offset-4
⑤ .col-xs-2 .col-xs-offset-5
※もちろんxsじゃなくても大丈夫です。
要するに中央寄せしたいカラム数とOffsetのカラム数×2=12になっていれば良いというわけです。
中央寄せのデモ
では最後にデモをご覧ください。
上手く中央寄せされていますね。
ちなみにdivの中の要素を中央寄せしたい場合は「.text-center」を使えば中央寄せ出来ます。
photo : Bootstrap cupcakes by Niall Kennedy