【jQuery】chosenプラグインって日本語いけたんだ!じゃーセレクトボックスはこれで良いじゃん!
chosenプラグインはご存じですか?
セレクトボックスの中身を直感的に検索できちゃうアイツですね。
以前、日本語もいけるのかな?とchosenを試した時には英語のみ対応だったのでちょっと見送ったのですが、日本語も対応できるようにカスタマイズすれば良いかと改めて最近ダウンロードしてみたら、いつの間にか日本語も対応してたんですね。
もしや最初からなの?
まあそこはどなたか知っていたら教えて欲しいのですが、使い方とデモを書いておきます。
2014/10/15 追記
下記の投稿で日本語に最適化したchosenプラグインに関して書いています。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
とりあえずデモを見てみる
うん、日本語もいけますね。
chosenの使い方
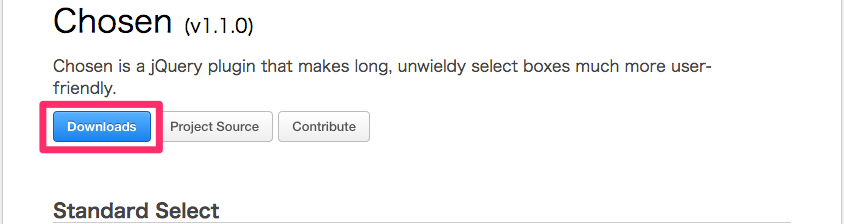
まずはchosenのダウンロードから。
赤い枠で書いたところがダウンロードリンクです。
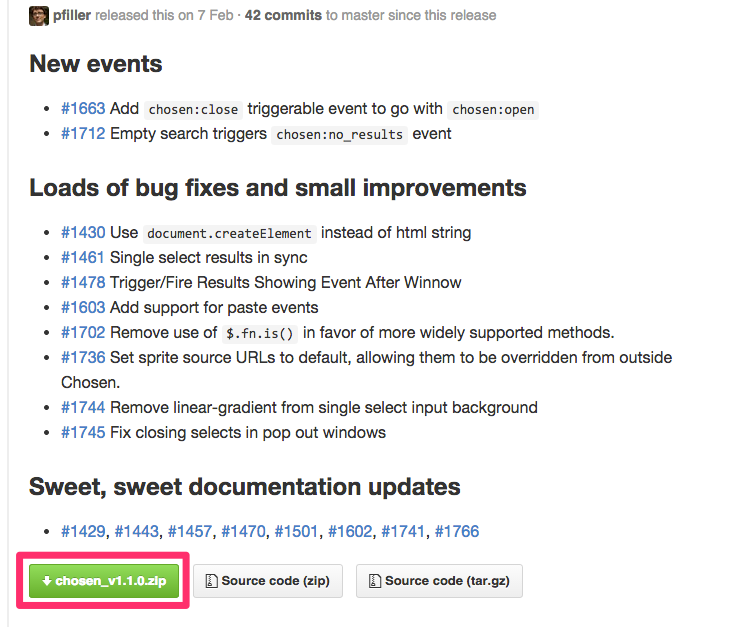
実際のダウンロードは2ページ目のGitHubからですね。
①ページ目

②ページ目

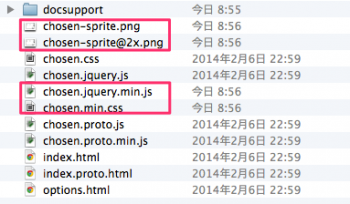
ダウンロードしたら必要なファイルは「chosen-sprite.png」「chosen-sprite@2x.png」「chosen.jquery.min.js」「chosen.min.css」の4ファイルです。

それではコードを載せていきます。
CSS
| 1 | <link rel="stylesheet" type="text/css" href="chosen.min.css" /> |
javascript
| 1 2 3 4 5 6 7 8 9 | <script src="//ajax.googleapis.com/ajax/libs/jquery/2.1.1/jquery.min.js"></script> <script src="chosen.jquery.min.js"></script> <script> $(function(){ $(".chosen").chosen({ width: "300px", }) }); </script> |
HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <select name="jojo" data-placeholder="ジョジョを選択" class="chosen"> <option value=""></option> <option value="1">ジョナサン・ジョースター</option> <option value="2">スピードワゴン</option> <option value="3">ディオ</option> <option value="4">ジョセフ・ジョースター</option> <option value="5">シーザー・A・ツェペリ</option> <option value="6">シュトロハイム</option> <option value="7">空承 承太郎</option> <option value="8">花京院 典明</option> <option value="9">J・P・ポルナレフ</option> <option value="10">東方 仗助</option> <option value="11">岸辺 露伴</option> </select> |
ポイントは最初のoptionのvalueを空にすることでdata-placeholderに設定した文言がセレクトボックスの初期値で表示されるようになることです。
まとめ
日本語が使えるならもうセレクトボックスは全部これ使っても良いかもしれませんね。