【jQuery】Chosen.jsプラグインを日本語入力最適化してみた
どうもpei(@pei_babo)です。
先日、
【jQuery】Chosenプラグインって日本語いけたんだ!じゃーセレクトボックスはこれで良いじゃん!
の投稿で、いつの間にかChosenが日本語化対応していると投稿しましたが、いざ使用すると日本語入力だとちょっと使いづらい問題がありました。
今回はそのchosenプラグインを本当の意味で日本語化するべく、ざっくりカスタマイズしてみたので紹介します。
ちなみに肝心のChosen.jsのサイトページはこちらです。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Chosenの日本語入力の問題点とは?
①日本語入力後のEnterで勝手に要素が決定してしまう
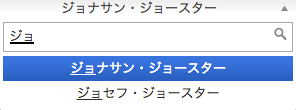
例えば、下記のように日本語で「ジョ」と入力した時、「ジョ」が入っている要素が検索されるまでは良いのですが、この状態で入力を確定しようとEnterを押すと、

勝手に一番上の要素が確定してしまう…
英語だと入力中にEnterを押すというのはまさに確定ですからね。
「日本語入力の確定の為のEnter」という判定はChosenプラグインにはデフォルトでは入っていないです。
これが問題の一つです。
一番良いのはGoogle検索のサジェクトのように日本語入力確定した後に下矢印などで要素を選択出来れば最高ですよね。
②途中の文言にはヒットしない
前回、紹介したchosenのデモページを触ってみてもらえれば分かるかと思いますが、要素の途中の文字列にはヒットしません。
要するに「ジョナサン・ジョースター」であれば「ナサン」と打ってもヒットしてもらいたいですよね。
これが出来ませんでした。
Chosenプラグインを日本語化カスタマイズ
前述の問題を解決するべく中身をちょっといじりました。
本当はココとココを直せばイケるよ!みたいな感じに紹介したかったのですが、ちょっと修正範囲が多かったのでカスタマイズしたjsをダウンロード出来るようにしました。
※ご利用は自己責任でお願いします。
カスタマイズ部分はコメントで「customize!」と書かれたところです。
ちなみにカスタマイズしたのは上記問題点の①のみです。
実は②の問題に関しては、カスタマイズうんぬんではなくchosenプラグインのオプションで対応可能でした。
ちゃんとドキュメント読まないとですね…恥
| 1 2 3 4 5 | <script> $(".chosen").chosen({ search_contains:true }); </script> |
search_containsをtrueにするだけでOKです。
2つの問題を解消したデモページが下記です。
「ジョ」と入力後Enterを押しても確定されず、下矢印で選んだ後にEnterで確定出来るようになってると思います。
まとめ
今回のことでやはりプログラムは英語圏のものだなと改めて思いました。
でもこれで日本語でもだいぶ使いやすくなったはずです。
良かった良かった。
photo : flickr