【まとめ】セレクトボックスのオシャレなデザインCSSコピペサイト9選
セレクトボックスってブラウザそのままのデザインってちょっと味気ないというか、ダサいと感じませんか?
サイトのデザインを細部までこだわって作ったのにフォームのセレクトボックスがそのままだと…サイト全体のデザインを崩してしまうかもしれませんよね。
今回はそんなデフォルトのセレクトボックスじゃ我慢できないという方のためにCSSだけで簡単に変更できるオリジナルのデザインを紹介しているサイトを紹介していきます。
ライセンス等をしっかり確認して、ありがたく使わせて頂きましょう(/・ω・)/
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
おすすめセレクトボックスデザイン紹介サイト9選
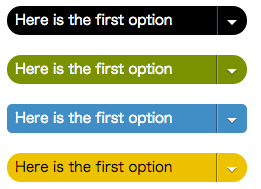
① Eric Rasch(CODEPEN)

CODEPENからEric Raschさんがデザインしてくれたセレクトボックスです。色鮮やかでキレイですね。色を自分のサイトに合わせてカスタマイズするだけで良い感じになりそう!
ちなみにCODEPENのライセンスはMITライセンスです。
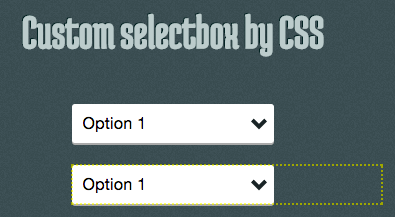
② Hiroki Tani(CODEPEN)

続けてCODEPENからの紹介で行きます。こちらは日本の方ですね。Hiroki Taniさんがデザインしてくれているものです。黄色い点線の部分もクリック出来るようになってます。カスタマイズ次第で面白く出来そうですね。
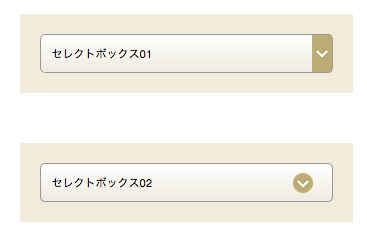
③ design EDGE

http://edge.sincar.jp/web/selectbox-appearance-customize/
デモページ
http://edge.sincar.jp/demo/20150303/index.html
矢印の部分がかわいくてオシャレですね。このセレクトボックスは大きさも丁度良くて好きです。色を変えて自分のサイトに合わせちゃいましょう。
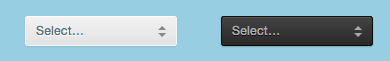
④ CSSFlow

http://www.cssflow.com/snippets/dark-and-light-dropdown-lists
デモページ
http://www.cssflow.com/snippets/dark-and-light-dropdown-lists/demo
こちらもシンプルですね。白バージョンと黒バージョンがあります。
⑤ ゆめいろデザイン

レスポンシブデザインに対応しているセレクトボックスです。レスポンシブでサイトを作ることも多くなったと思いますので重宝しますね!
⑥ BRISK
![]()
http://b-risk.jp/blog/2013/11/jquery-selectbox/
こちらのセレクトボックスはeasyselectbox.jsというjsのプラグインを使用してセレクトボックスを選択した時のBOXのデザインも変更しています。CSSだけだとどうしても選択時のBOX部分の見た目までは変更できないので、その部分も変えたいという方は是非参考にしてみてください。
※2017/02/03現在 残念ながら記事が削除されてしまったようです…。
⑦ Scribbletribe

http://www.scribbletribe.com/how-to-style-the-select-dropdown
デモページ
http://www.scribbletribe.com/tutorials/styling-the-select/demo-1.html
こちらもjavascriptで選択時のBOXまでデザインしています。カッコ良いですよね。
⑧ Limelight Online

サイトURL
http://www.limelightonline.co.nz/blog/style/
今まで紹介した中では一番変わってる?デザインかもしれません。個性的なあなたに是非。
⑨ bavotasan.com

シブいですね。ちょっと色を変えるだけでシブさを明るくカスタマイズ出来るかも!
番外編
Bootstrap
![]()
http://getbootstrap.com
番外編としてBootstrapを用意してみました。私はBootstrapを使う機会が多いのでこれが見慣れてます。シンプルなデザインで良いですよね。
オススメ書籍
HTML5やCSS3を基礎から勉強したい!と思っている方は下記の書籍がオススメですよ╭( ・ㅂ・)و ̑̑ グッ !
私も勉強中!
まとめ
セレクトボックスひとつとっても色々デザインがあって面白いですね。作成者に感謝しながら、ライセンスも確認して自分のサイトにピッタリなデザインのセレクトボックスにカスタマイズ出来ることを祈ってます。










