【WordPress】画像が表示されない時に確認することの1つ
WordPressでサイドウィジェットに直接イメージタグを書いたり、ヘッダー部分に画像を入れたり、投稿者の画像サムネイルを表示した時だったりした時になぜか画像が表示されない…みたいなことはありませんか?
まさに、、、
photo credit: NathanaelBC

「なんで表示されんねんっ!」
状態です。
本記事ではそんなWordPressで画像が表示されない時に確認すべきことの1つを紹介致します。
目次
もしかしてBJ Lazy Loadプラグインを入れていませんか?

WordPressで画像が表示されないといったトラブルの原因として多いのがBJ Lazy Loadプラグインが悪さをしていることが考えられます。
BJ Lazy Loadプラグインはページの読み込みに際して画像を後から非同期で読み込んでくれるという、サイトスピード向上のためには欠かせないプラグインであることは有名ですね。
ただこのプラグインの影響で画像が読み込めない、表示されないといったことがたまに起こるのです。
発生原因は調べられていないのですが、発生することが多いのがウィジェットでイメタグを直書きした場合や、投稿者のアバター画像をget_avatar関数を使って表示させる場合などにたまに発生することを確認しています。
BJ Lazy Loadは使いたい!では対処法は?

先程も書きましたがBJ Lazy Loadは出来ればというか、確実に入れておきたいプラグインのうちの一つです。なかなかこのプラグインと同じ処理を書くのには心が折れるところがありますね。少なくとも私はその一人です。
「出来れば無効にせずにそのまま使いたい!」
と思う人がほとんどではないでしょうか。
心配しないで下さい。対処法はもちろんあります。
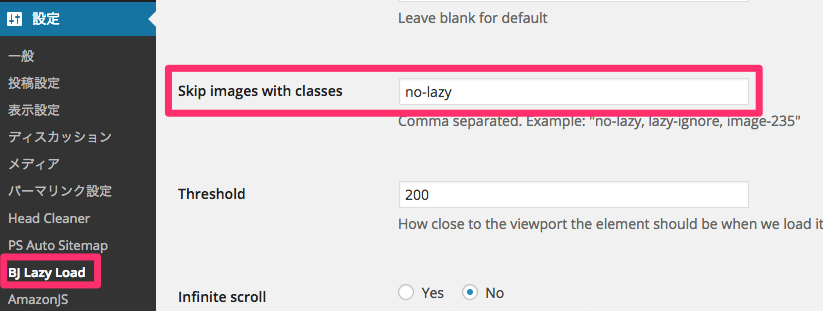
【対処法】Skip images with classesオプションを使おう!
BJ Lazy Loadプラグインの設定に移動するとSkip images with classesというオプションがあるのが確認出来ます。
このオプションはどういう働きかというと、ここで指定されたクラス名の画像はBJ Lazy Loadプラグインの対象外にしますよというオプションです。
ですので画像がうまく表示されないimgタグに任意のクラスを指定するか、元々指定されているクラス名をここに入力して保存すればOKです。私は全てひっくるめて「no-lazy」クラスで指定していますが、複数ある場合はカンマ区切りで指定すれば大丈夫です。
まとめ
どうでしょうか?
画像が表示されるようになりました?
WordPressで画像が表示されない原因は様々ありますが、私が遭遇したのは今回のケースが多かったので共有しておきます。
どなたかのお役に立てれば嬉しいです。







ありがとうございます!
スマホでは画像が表示されるのですが、PCでは表示されなくなるという現象に困っていて、こちらの記事にたどり着きました。
私の場合「Image Lazy Load」というプラグインが原因のようでした。停止させたら正常に画像が表示されるようになりました!本当どうしようもなくて困っていたところでした…。感謝です。
ringoさん
お役に立てて良かったです!
画像のLazy Load系は確かにページの読み込みは早くなってその分SEO効果も高くなるかとは思うのですが、逆にGoogleのクローリングの際にGoogle側は後から読み込まれる画像に関しては無いものとして扱う、というようなことも言っていますので、私としては一長一短があるかな、と思っております。
ちなみに最近私はすべてのサイトでLazy Load系は使わないように変更してますよ!