【WordPress】簡単にFaviconとスマホホーム画像を設定しよう!Favicon Rotator!
WordPressでFaviconやスマホ用のホーム画像を設定したいと思ったあなた。
今回は簡単に両方いっぺんに設定出来るプラグイン「Favicon Rotator」を紹介します。
「ファビコンとかなんてヘッダーに設定するだけじゃん。わざわざプラグインでやる必要あるの?」
という声が聞こえてきそうですが。

「だってテーマのアップデートとかで毎回設定するのまんどくせくね?」
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
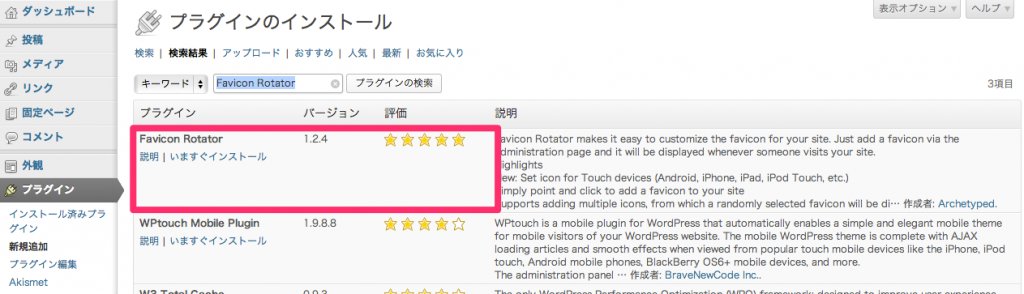
「Favicon Rotator」をインストールしよう
いつものようにプラグイン→新規追加から「Favicon Rotator」を検索してインストール・有効化します。

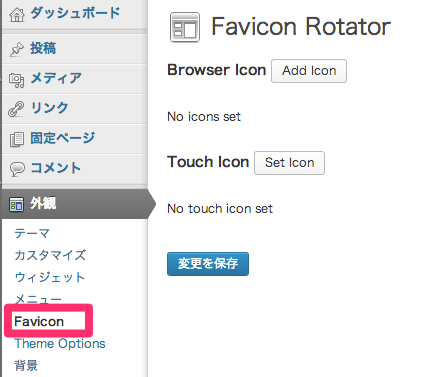
Favicon Rotator設定画面に移動しよう。
「外観」→「Favicon」メニューをクリック。

Faviconとスマホホーム画面用の画像を準備
その前に、、、画像は準備出来ていますか?
Faviconを用意!
Faviconは260×260以上のサイズのpngファイルを用意しましょう。
次はその3ファイルを
様々なファビコンを一括生成。favicon generator
のサイトでファイルを設定してマルチアイコン化されたicoファイルをダウンロード。
スマホホーム画面用の画像を用意!
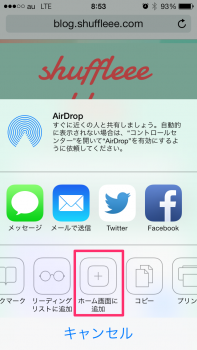
スマホホーム画面用の画像とは
上記のように、スマホでWEBページのショートカットをホーム画面に設定するときの画像のことですね。
サイズは、
114px × 114px ※iPhone4以降
です。
これも準備しましょう。
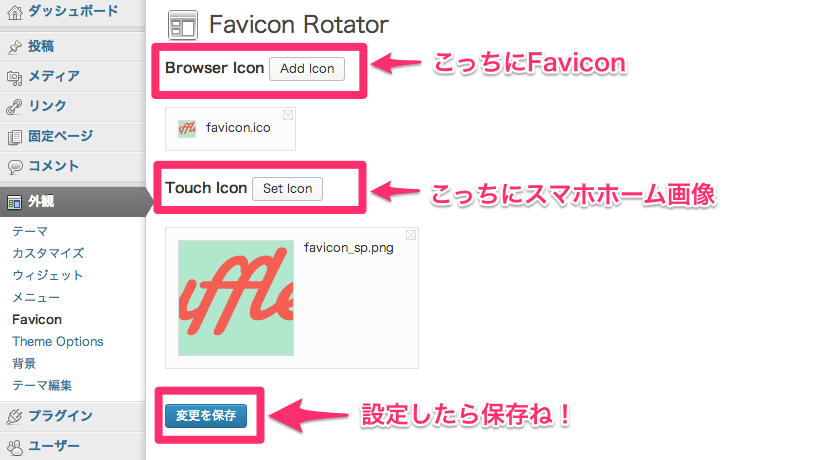
用意した画像をFavicon Rotatorに設定
先ほどのFavicon Rotator設定画面に戻り、用意した画像を設定しよう!
これで、Faviconもスマホホーム画面用の画像もいっぺんに設定出来ますよ!