Bootstrapでかっこ良いファイルインプットフォームをつくる
Bootstrap2から3に変わった時に今度こそファイル選択フォームもちゃんとイケてるデザインになっているだろうなーと思っていたら、、、Bootstrap3でも変わらずダサいままでした。。。
こうなったら自作するしか無い!ということでちょっとイケてるファイル選択フォームを自作しました。
プログラミングやWordPressを習得するのに一番近道な方法とは?
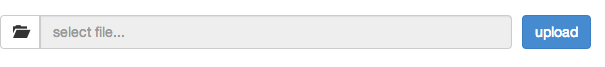
Bootstrap3でイケてるファイル選択フォームサンプル
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <form class="form-inline" enctype="multipart/form-data" action="" name="form" method="post"> <div class="form-group" style="width:200px;"> <div class="input-group"> <input type="file" id="file_input" name="file_input" style="display: none;"> <span class="input-group-btn"> <button class="btn btn-default" type="button" onclick="$('#file_input').click();"><i class="glyphicon glyphicon-folder-open"></i></button> </span> <div class="input-group"> <input id="dummy_file" type="text" class="form-control" placeholder="select file..." disabled> </div> </div> </div> <button type="submit" name="csv_up" class="btn btn-primary">upload</button> </form> <script type="text/javascript"> $(function(){ $('#file_input').change(function() { $('#dummy_file').val($(this).val()); }); }) </script> |
※divのstyle直書きしている部分は任意で修正してくださいね!横着しちゃいましたから!
※もちろんJqueryは入れてくださいね!
それでは!