Bootstrap 3 アイコンの使い方 ちょーかんたん編
皆さん気になっているであろうBootstrap3.0.0をかんたんに使っちゃいましょう。
Bootstrap2と何が違うかと言うと、、、結構根本から変わってます。
主なところで言うと
プログラミングやWordPressを習得するのに一番近道な方法とは?
Bootstrap3で変わったこと!ざっくり!
①レスポンシブ用のCSSがbootstrap.cssにまとまった!
②row-fluidが無くなった!rowだけで、画面サイズ変更に対応するようになった!
③formにform-controlクラスを付けなくてはいけなくなった!
| 1 | <input class="form-control" type="text" placeholder="Text input" /> |
④グリッドシステムで使用していたdivのspanクラスがなくなって、col-mdとかのクラスになった!
⑤アイコンをGlyphiconsから取得するようになった!
個人的にはspanクラスがなくなったことが驚きでした。
Bootstrap2のままのコードで3に変えたら、画面がひっちゃかめっちゃかになりました。
まあそうですよね。
では今回はその変更の中で⑤をめちゃくそ簡単にやっちゃいます。
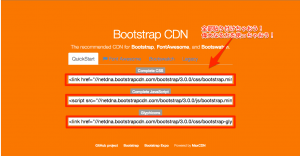
まずはglyphiconsにアクセス!
ここのページに表示されているBootstrapとアイコンのglyphiconsのファイルがホスティングされているURLをコピって貼り付けるだけ!
ホスティングが心配な方はダウンロードして使ってくださいね。
コードサンプル
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 | <head> <link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap.min.css" rel="stylesheet" /> <link href="//netdna.bootstrapcdn.com/bootstrap/3.0.0/css/bootstrap-glyphicons.css" rel="stylesheet" /> <script type="text/javascript" src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script> </head> <body> <i class="glyphicon glyphicon-adjust"></i> <i class="glyphicon glyphicon-align-center"></i> <i class="glyphicon glyphicon-arrow-up"></i> <i class="glyphicon glyphicon-asterisk"></i> <i class="glyphicon glyphicon-backward"></i> <i class="glyphicon glyphicon-barcode"></i> <i class="glyphicon glyphicon-briefcase"></i> <i class="glyphicon glyphicon-circle-arrow-down"></i> <i class="glyphicon glyphicon-cutlery"></i> </body> |
ね。簡単ですね。
バンバン使っちゃおう!