[プログラマ必見!]Bootstrap3 スマホでのヘッダーメニューはどんな感じ?
Bootstrap3使ってますか?
本当に今は良い時代ですね。デザインが苦手なプログラマでもある程度カッコ良い見た目のサイトをパパっと作れてしまう。
本当に良い世の中ですね!
さあ本日はその新しくなったモバイルファーストなBootstrap3のヘッダーに関してわかったことを話します。
役に立つかな汗
プログラミングやWordPressを習得するのに一番近道な方法とは?
Bootstrap3スマホのヘッダーはどうなるの!?
Bootstrap3は御存知の通りレスポンシブデザインになってますね。
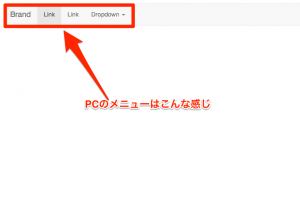
レスポンシブデザインを取り入れた各サイトを見る限りヘッダーメニューは画面が小さくなるにつれて下記みたいになりますね!
サンプルコード
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 | <body> <header> <nav class="navbar navbar-default" role="navigation"> <!-- Brand and toggle get grouped for better mobile display --> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-ex1-collapse"> <span class="sr-only">Toggle navigation</span> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> <a class="navbar-brand" href="#">Brand</a> </div> <!-- Collect the nav links, forms, and other content for toggling --> <div class="collapse navbar-collapse navbar-ex1-collapse"> <ul class="nav navbar-nav"> <li class="active"><a href="#">Link</a></li> <li><a href="#">Link</a></li> <li class="dropdown"> <a href="#" class="dropdown-toggle" data-toggle="dropdown">Dropdown <b class="caret"></b></a> <ul class="dropdown-menu"> <li><a href="#">Action</a></li> <li><a href="#">Another action</a></li> <li><a href="#">Something else here</a></li> <li><a href="#">Separated link</a></li> <li><a href="#">One more separated link</a></li> </ul> </li> </ul> </div> </nav> </header> </body> |
スマホヘッダーメニューのアイコン!?
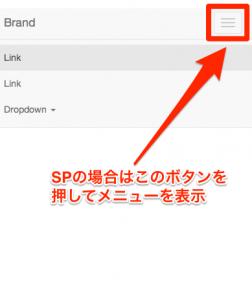
スマホ画面のように横幅を小さくするとBootstrap3のレスポンシブデザインのおかげでヘッダーメニューが右上に固まります。
そこで右上の塊メニューはソースのどこで作られているかというと、
| 1 2 3 4 5 | <br /> <span class="sr-only">Toggle navigation</span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> |
この部分ですね。
じつはこのはヘッダー右上メニューまとめアイコンの横線を作ってるんですねー!
なので
| 1 2 3 4 5 6 7 8 9 | <br /> <span class="sr-only">Toggle navigation</span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> <span class="icon-bar"></span><br /> |
こうやって多くすると、

ヘッダー右上部分のメニューをまとめてくれるアイコンの横線が増えますね!
えーと、、、、それだけです。。。。
今日はだいぶネタ的になりましたね!
最後までお読み頂きありがとうございました!!