フラットデザインの配色に使えるオススメサイト5選
フラットデザインで大事なのは微妙な色使いだったりしますよね。
毎度のことですが、ノンデザイナーな僕やあなたは配色とか色使いとか良くわからないですよね。
まさに、
なのです。
本日はそんなフラットデザインの配色で困ったときに参考になるおすすめサイトをご紹介します。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
フラットデザインの配色に使えるオススメサイト5選!
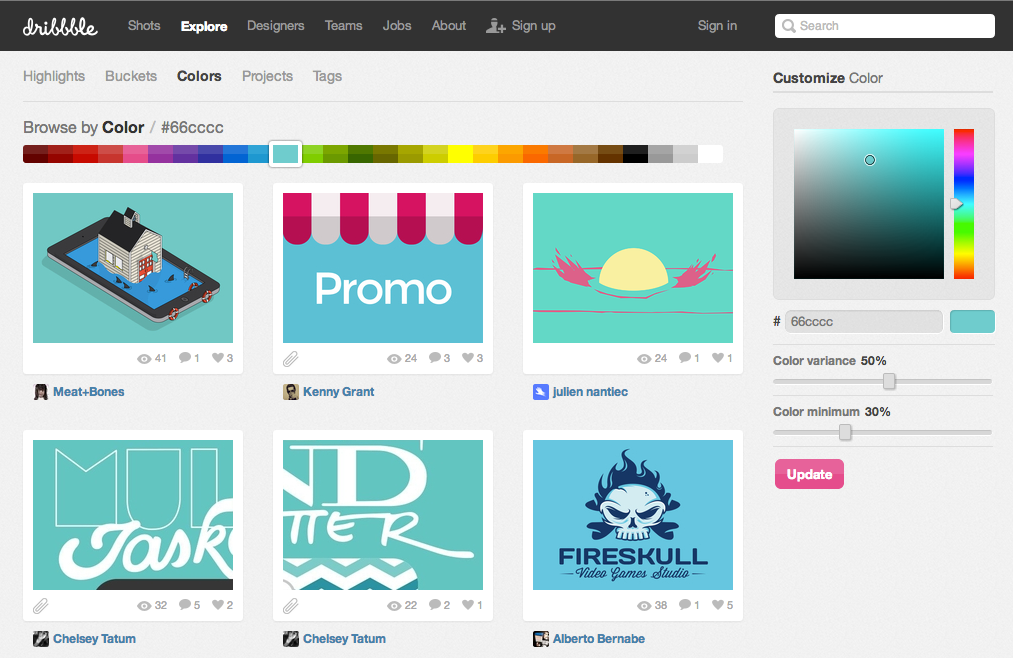
① dribbble
超おすすめ!自分の好みの色を選択するとその色がメインのサイトのフラットデザインサンプルが出て、且つそのサイトの配色が全て分かるという超すぐれもの!しかもどれもこれもデザインが全部オシャレすぎる!
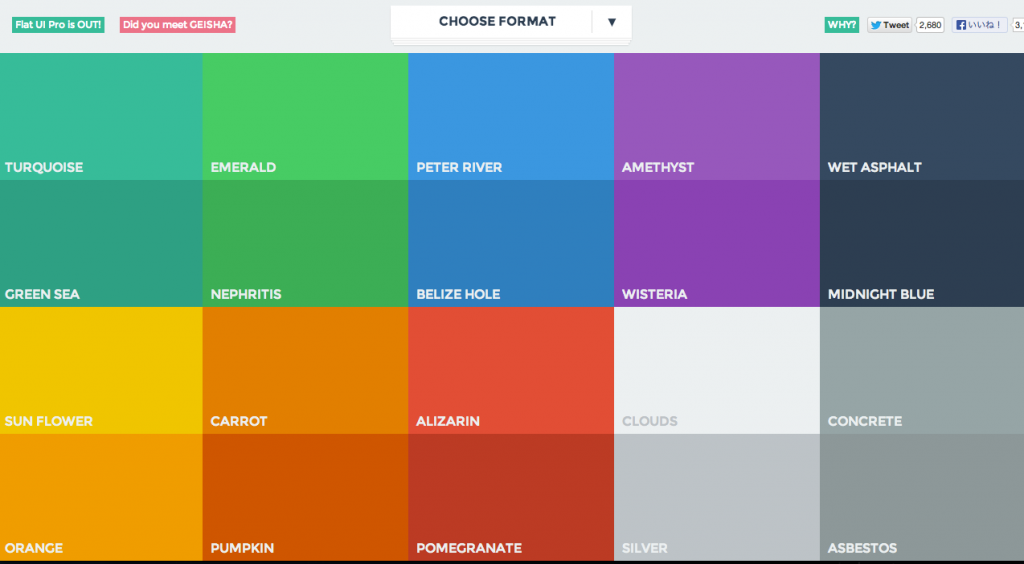
② flatuicolors.com
こちらは有名なサイト!基本的な色合いが揃っていて、好きな色をクリックするだけでその色のコードがコピーできるとこも良いね!
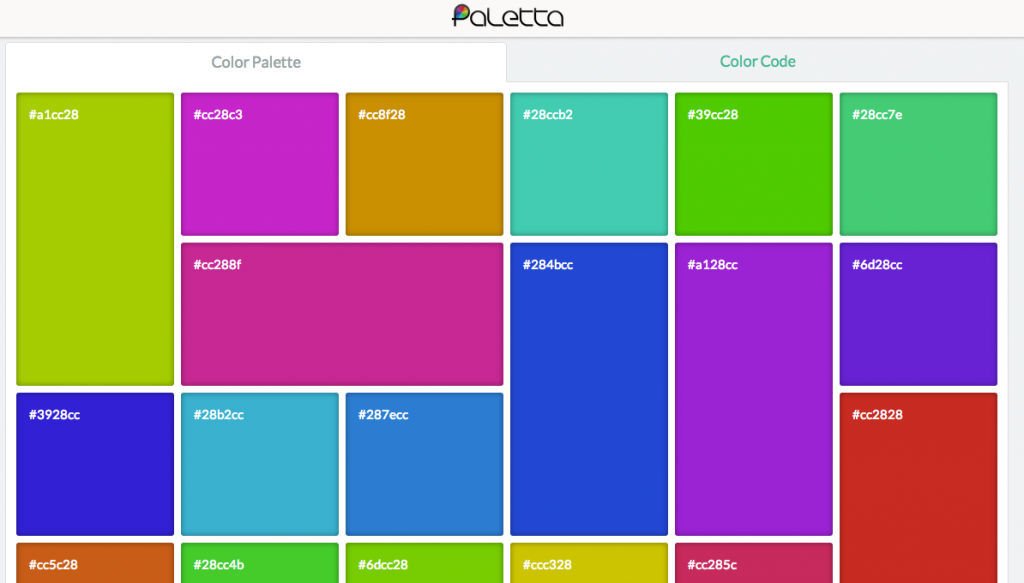
③ paletta
このサイトはノンデザイナーな僕やあなたにピッタリ!というのもこのサイトは一つ自分の好みの色を選択するとその色に調和が取れた配色を自動的に出してくれるという優れもの!これであなたのサイトの配色も決まり!?
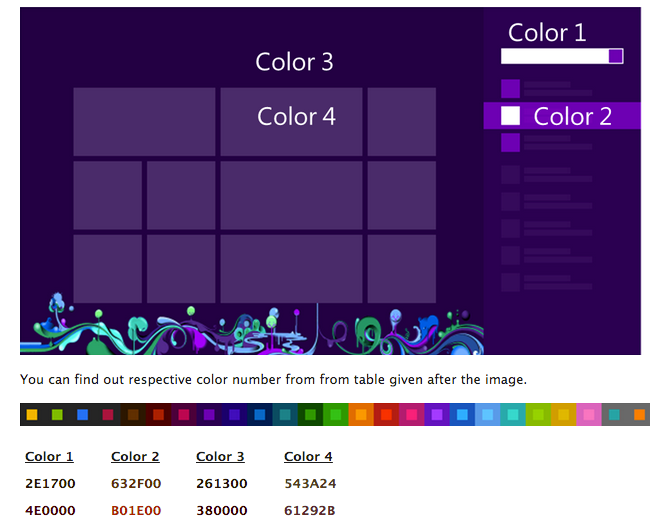
④ teamwindows8
こちらはフラットデザイン先駆者のWindows8で使われているカラーを参照できます!
teamwindows8は2016年2月現在、サービスが終わってしまったようです…

⑤ W3Q -今年流行のフラットデザインで使われているカラーコード-
こちらのサイトはDEISELなどのおしゃれなサイトのフラットデザイン配色を教えてくれます!
いかがでしたでしょうか。
特にdribbbleとかは色々なデザインがあって本当に参考になりますね。
皆さんこういった素晴らしいサイトを活用しつつ、自分のオリジナルな配色を出せていければ良いですね!
そうなればきっと、
みたいなことになるかもしれませんよね。