無料でかっこ良いロゴを作りたいならSquarespace Logoで決まり!
ノンデザイナーなプログラマのあなたに朗報です!
朗報と言ってももう随分前から有名なのでちょいイマサラ感もありますが、最近ひょんなことから初めて使ってみたので使い方やレビューも含めて書かせて頂けるとウレシイです(>ω<) 今日ご紹介する「Squarespace Logo」はどんなにセンスが無い僕やあなたでも驚くほどカンタンに、気が遠くなるほどカッコよく、しかも無料で利用できるWEBサービスです。
サイトのUIやUXも洗練されているので、是非一度使ってみることをオススメします!
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Squarespace Logoの使い方
使い方と言ってもサイト自体が洗練されたUIなので、迷うことはまずないでしょう。
また、ロゴ作成だけでなくその作ったロゴで名刺やTシャツも作れるという、なんともイケてる付帯サービスも付いてます。
1.ロゴの名前を入れる

サイトにアクセスすると、何ともシンプルでいて洗練されたカッコ良さが漂います。
画面中央に人が持っている名刺がありますが、ここがロゴの名前を入れるフォームになっていますので、作成したいロゴ名を入れましょう。
私の場合はshuffleee blogと入れます。
入力し終わったら「→」右矢印を押しましょう。
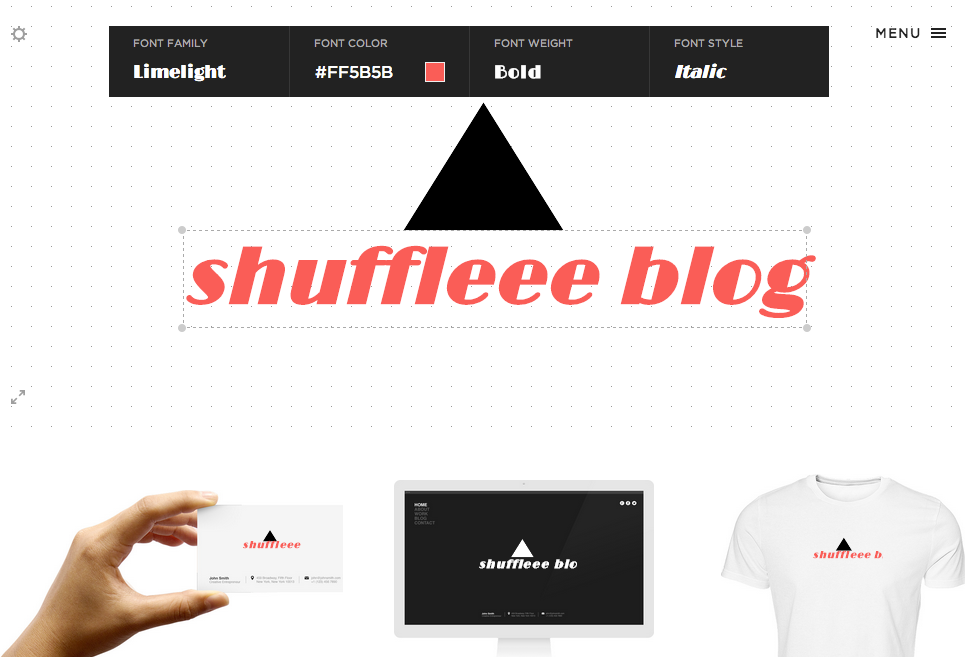
2.ロゴ名のフォントを変える
次はロゴ名のフォントを変えてみましょう。
ロゴ名のところをクリックすると画面の上から編集用ポップアップがヒョコッと出てきます。
変更出来る内容は左から
②フォントカラー
③フォントの太さ
③フォントスタイル(標準 or イタリック)
です。
ここらへんは説明不要ですね。
何と言ってもインターフェースが秀逸。
色々楽しくいじってみましょう!
ちなみにフォントファミリーは現時点(2014/05/15現在)で34個です。
もうちょっと増えると嬉しいところですが、無料なのでありがたく使わせてもらいましょう。
3.ロゴのアイコンを変える
次はロゴを変えましょう!
ロゴは画面左のアイコンから選ぶのですが、デフォルトに選択出来るものとは別に「search」から英語で検索すると他にもたくさん出てきます。
ちなみに私はブログ名からshuffleと検索してみました。
フォントと同じようにアイコンもクリックすると色を変えられますし、アイコンによっては枠線の太さや色も変更できます。
もちろんドラッグして位置を変えちゃったりも出来ますよ。
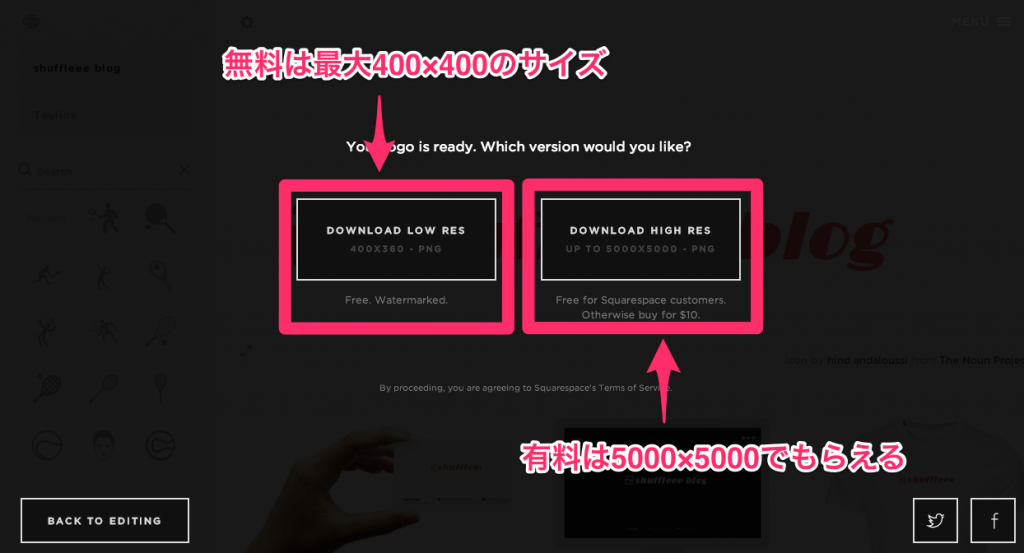
4.ロゴをダウンロード!
デザインが決まったら画面左下にある「SAVE LOGO」を押しましょう。
無料は400×360最大400×400のサイズをダウンロードできます。
有料は10$で5000×5000のサイズですね。
このクオリティで10$は安いですよね。
まとめ
ノンデザイナーな私にとってはめちゃくちゃ嬉しいサービスです。
ロゴを作ってもらうのって結構お金かかりますもんね。
ちょっとした個人的なWEBサービスなどであれば全然問題なく活用できますよね。
なんたってセンスがなくてもそれなりのロゴが作れちゃうという…
嬉しすぎる!
是非一度お試しあれ。