jQueryでテーブルソートを簡単かつオシャレに作るならAnimated Table Sorterプラグインにおまかせ!
テーブルソートってサーバ側で実装すると地味に面倒な作業ですよね。
クライアント側でチャチャッと出来ちゃえば作る側も嬉しい、ユーザーも嬉しいと一石二鳥。
そんな時にオススメなのが、簡単にクライアント側でテーブルソートが実装出来ちゃうAmimated Table Sortを紹介したいと思います。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
jQuery Animated Table Sorterの良い所
・アニメーション効果でオシャレにソート
・ソート順番を手動で切り替えられる
・簡単!
・ソート順番を手動で切り替えられる
・簡単!
といったところでしょうか。
とにかく簡単でヌルっとオシャレに動きます。
jQuery Animated Table Sorterの使い方
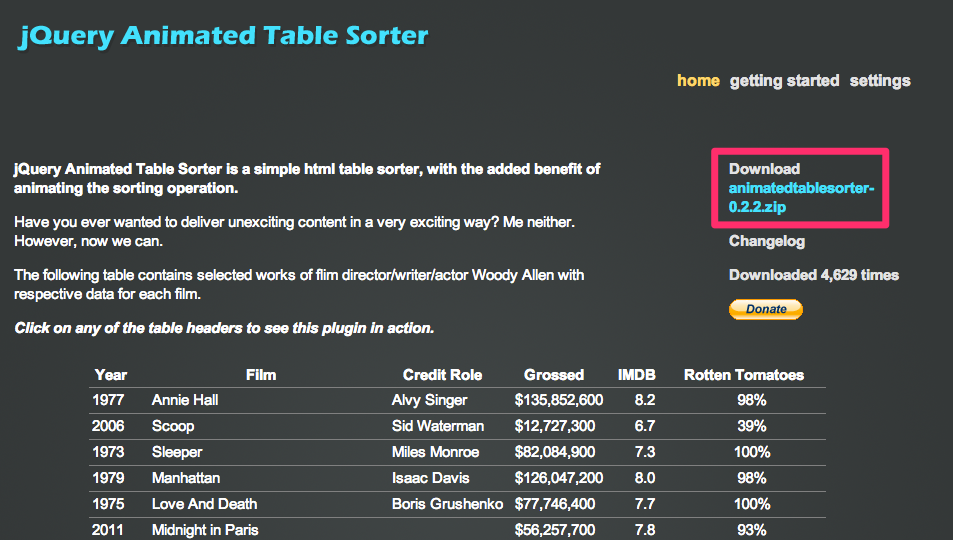
まずはダウンロードサイト。
赤い枠で書いたところがダウンロードリンクです。

使い方は至って簡単です。
早速コードを載せちゃいますね。
CSS
| 1 | <link rel="stylesheet" href="animatedtablesorter/style.css" type="text/css" /> |
javascript
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script src="//ajax.googleapis.com/ajax/libs/jquery/1.11.1/jquery.min.js"></script> <script src="animatedtablesorter/tsort.min.js"></script> <script> $(document).ready(function() { $('table.tableSorter').tableSort({ animation : 'fade', // アニメーション fade, sort, fadeAll, slideLeft, slideLeftAll, none speed: 500, //ソート速度 distance: '200px', //ソート時に動く距離 delay: 50 //各要素間のずれ }); }); $(document).ready(function() { $('table').tableSort( { animation : 'slideLeft', //動き fade, sort, fadeAll, slideLeft, slideLeftAll, none speed: 500, //ソート速度 distance: '200px', //ソート時に動き距離 delay: 50 //各要素間のずれ } ); }); </script> |
HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 | <table class="tableSorter"> <tr> <th>No.</th> <th>スタンド名</th> <th>本体</th> <th>破壊力</th> <th>スピード</th> <th>射程距離</th> <th>持続力</th> <th>精密機動性</th> <th>成長性</th> </tr> <tr> <td>1</td> <td>スタープラチナ</td> <td data-sortAs="3">空条承太郎</td><!-- data-sortAsで手動でソート順を決めることも --> <td>A</td> <td>A</td> <td>C</td> <td>A</td> <td>A</td> <td>A</td> </tr> <tr> <td>2</td> <td>ハイエロファントグリーン</td> <td data-sortAs="2">花京院典明</td> <td>C</td> <td>B</td> <td>A</td> <td>B</td> <td>C</td> <td>D</td> </tr> <tr> <td>3</td> <td>シルバーチャリオッツ</td> <td data-sortAs="1">J・P・ポルナレフ</td> <td>C</td> <td>A</td> <td>C</td> <td>B</td> <td>B</td> <td>C</td> </tr> </table> |
デモ
デモはBootstrapを入れてますのであしからず。
動き部分に関しては変わりありませんよ。
ちなみにジョジョのデータに関してはこちらのサイト参考にさせて頂きました。
感謝!
まとめ
ちょっとしたテーブルならこのプラグインを使って簡単にソート実装出来ちゃいますね。
是非利用させてもらいましょう!