BootstrapのNavbarメニューがスマホでボタン化されちゃうのを防ぐ方法!
どうもpei(@pei_babo)です。
ご存知の通りBootstrapは「レスポンシブ・デザイン」を簡単に導入できるCSSフレームワークですね。
画面サイズの違うPC・タブレット・スマートフォンなど、どのデバイスでも見やすく・且つ操作しやすいイケてるWebページを簡単に実装出来てしまうという画期的なものです。
各コンポーネントがしっかりレスポンシブ化されているので、本家Bootstrapサイトの使い方を真似すれば特に気にせず勝手にレスポンシブ化されてて嬉しいのですが、「ちょっとだけ動き変えたいな。」という時もあると思います。
今回はその「ちょっとだけ動き変えたいな。」の部分から、Navbarのメニューがスマホなど画面サイズが小さい時に勝手にボタン化されて見やすくされてしまうのを防ぐ方法を紹介します。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Navbarの動きをこう変えたい!
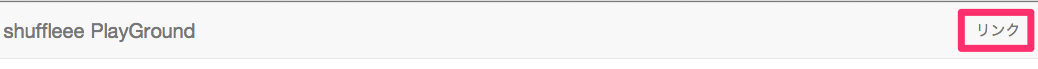
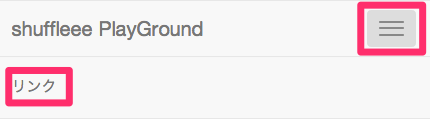
前述のとおり、BootstrapのNavbarのメニューは画面サイズが小さくなると全て表示しきれない関係上、下記のようにボタン化されますね。
PCでの表示

スマホでの表示

とても嬉しい機能ですが、例えばリンクが一つしかない場合などはボタン化されると逆にユーザビリティが低下しそうですよね。
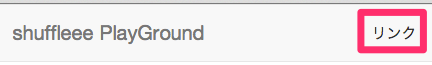
ですので、この機能をスマホでの表示でも下記のようにボタン化せずにそのままのリンクになるようにしたいのです。
スマホでもボタン化されない!

スマホでもボタン化させないCSSコード
CSSコードでちょっと上書きするだけで実装可能ですので、四の五の言わずにコードを書いていきます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 | <style> .navbar-toggle { display: none; } .collapse { display: block; border-color:transparent; } /* navbar-leftの場合はここをleftに変える */ .navbar-right { float: right; } .navbar-header { float: left; } .navbar-nav { margin:0 -15px 0 0; } .navbar-nav>li>a { padding-top: 15px; padding-bottom: 15px; } </style> |
このコードをBootstrapのCSSより後ろで読みこめば大丈夫だと思います。
いちおうデフォルトの動きと今回の対応をしたデモページを用意しましたので、ブラウザの画面サイズを変更しながら確認してみてくださいね。
まとめ
ノンデザイナーな私やみなさんはBootstrapの素晴らしい恩恵を受けながら、ちょっとずつ自分なりにカスタマイズしていくとどんどんWeb制作が楽しくなりますよね。
今後もちょっとしたBootstrapカスタマイズtipsも投稿していければと思っていますのでよろしくです。





