Chromeでページキャプチャを撮るならAwesome Screenshotで決まり!
Webページ全体のキャプチャを撮りたいって時は結構あるかと思いますが、何を使ってます?
もちろんブラウザによって違うかと思いますが、現在の私の愛用ブラウザはChromeなので今日はChromeでページキャプチャを撮りたい時は現時点(2014/07/22)ではこれで決まり!というプラグインを紹介したいと思います。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Awesome Screenshotの使い方と機能
まずは肝心なプラグインのリンクから貼っていきますね。
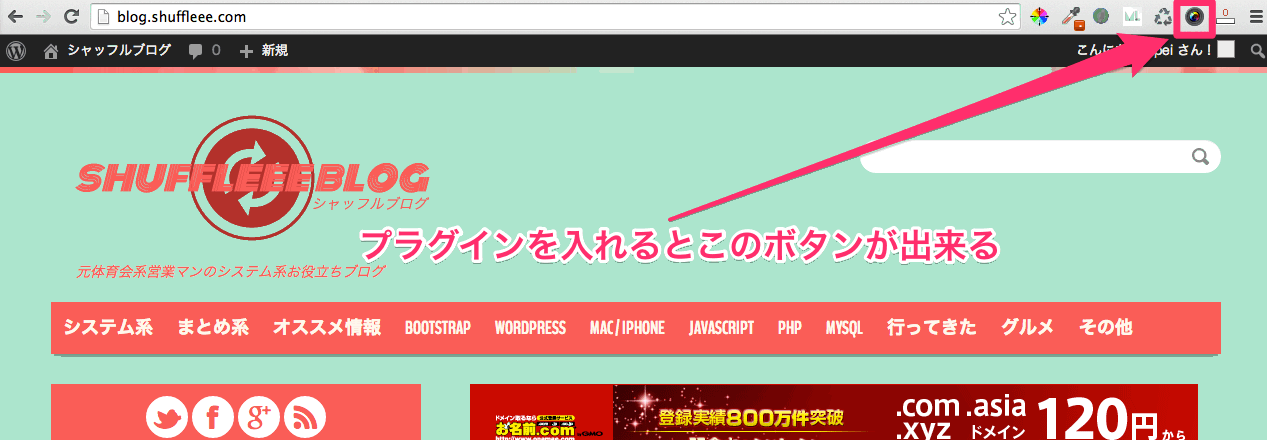
プラグインを入れるとChromeの右上のツールバーにAwesome Screenshotのボタンが表示されるようになります。

キャプチャを撮りたいページでボタンを押す
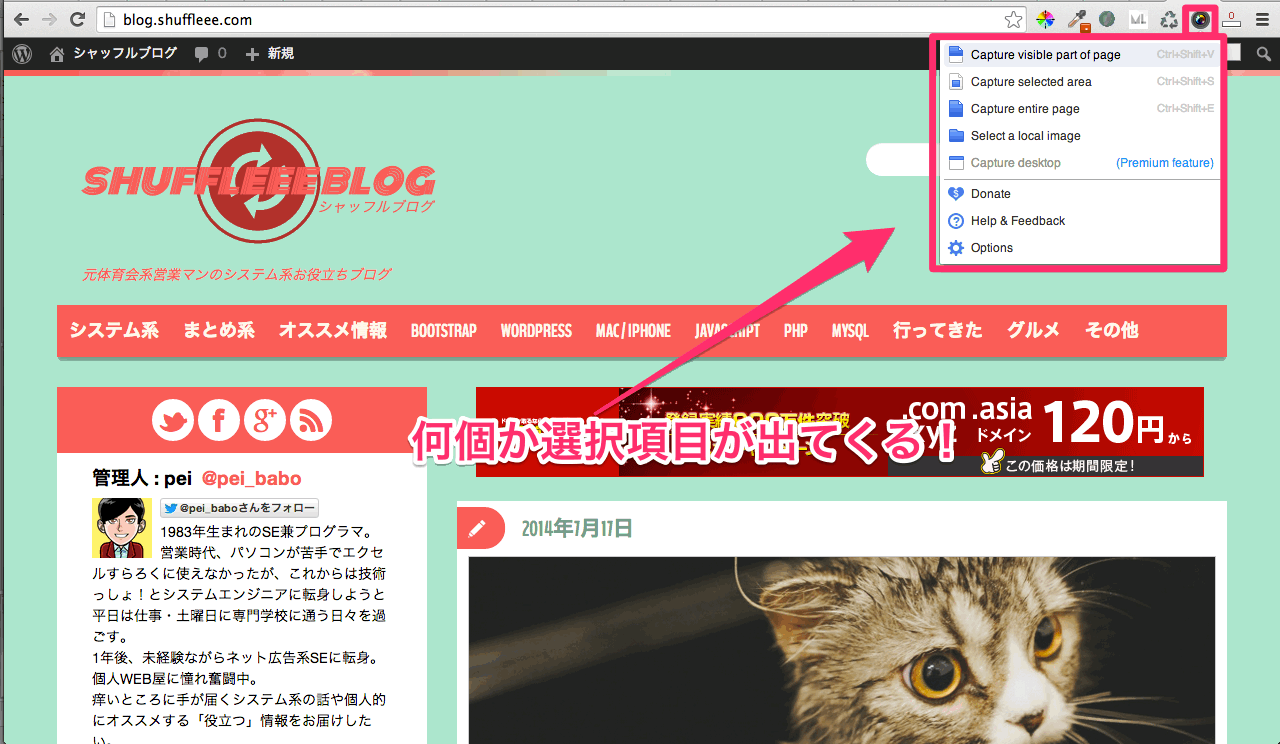
自分がキャプチャを撮りたいページでボタンを押すと何個か選択する項目が出てきます。

項目説明
| 項目 | キャプチャ内容 |
|---|---|
| Capture visible part of page | ブラウザに表示されている部分のみをキャプチャする |
| Capture selected area | ドラッグ選択した部分のみキャプチャする |
| Capture entire page | ページ全体をキャプチャする |
| Select a local image | ローカルの画像を選択してお絵かき |
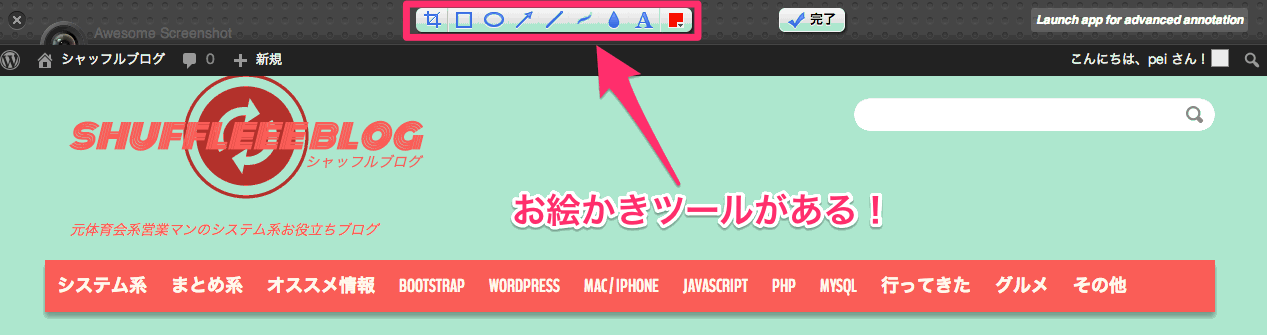
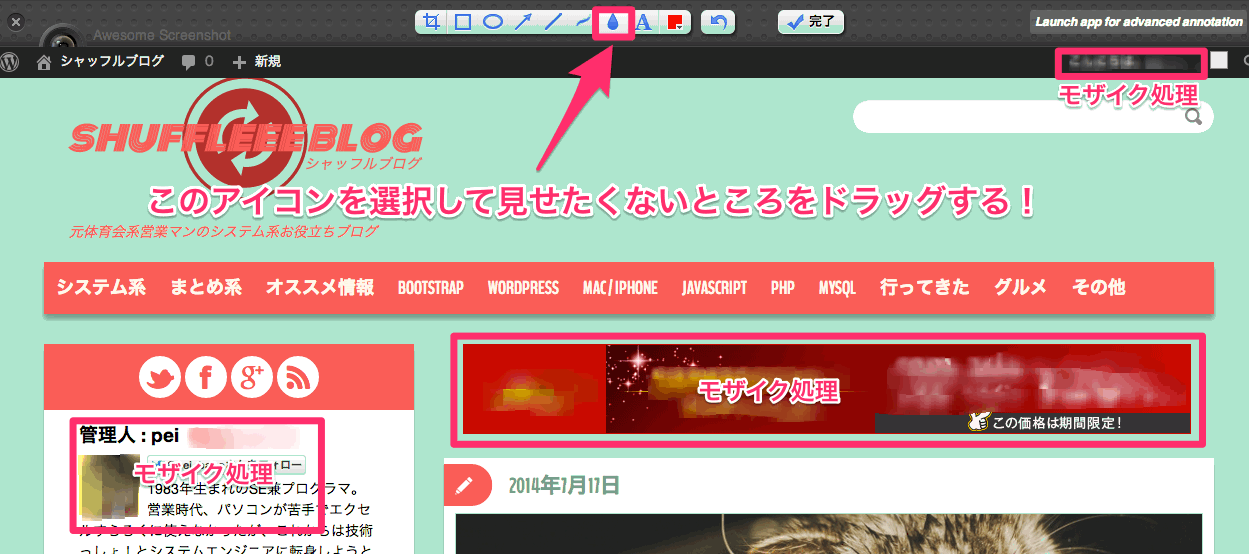
キャプチャを撮ったらお絵かきも出来る
Awesome Screenshotはキャプチャを撮るだけでなく簡易的なお絵かきというか線を引いたり、文字を入れたり、モザイクかけたり、ひと通りのペイント機能もあります。
ちょっとした指示や説明をしたいならこれだけで十分です。
モザイクをかけてみる
お絵かきアイコンのしずくのような形をしている部分を選択して、見せたくない部分をドラッグすると、モザイク風に処理して全く見えなくできます。

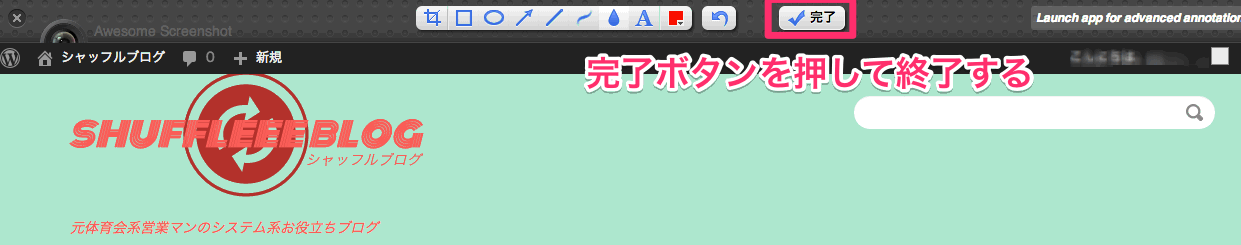
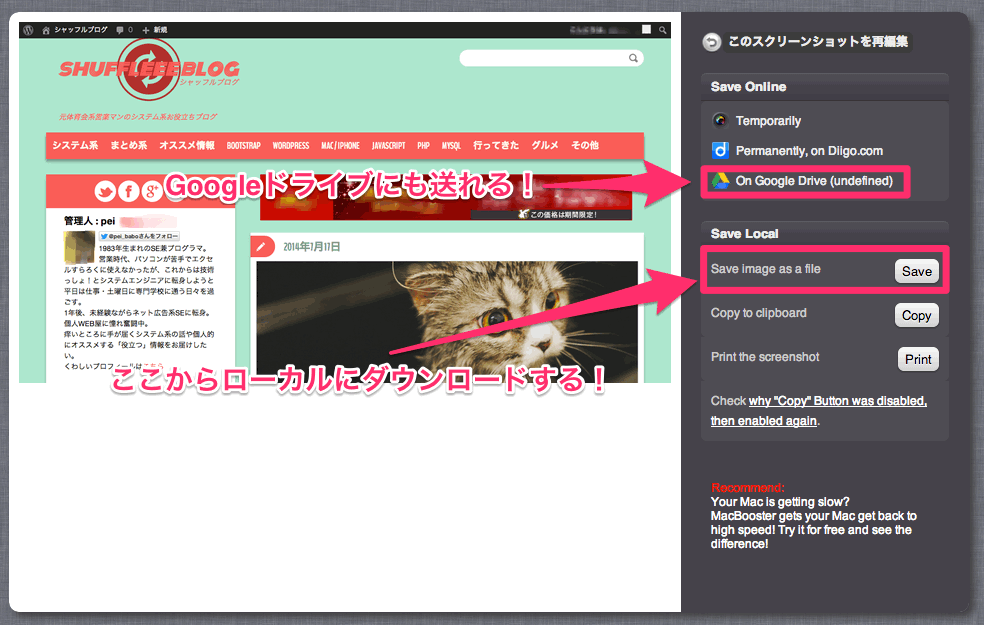
完了ボタンを押してダウンロード
最後は完了ボタンを押してダウンロードすれば終わりです。

「Save image as a file」を押せばローカルにキャプチャ画像がダウンロード出来ます。
またGoogleドライブにも直接送ることも出来ますよ。
まとめ
Google Chromeのキャプチャアプリでは今のところこれが一番かと思っていますが、他にももっと良いものがあれば教えて下さい!