【jQuery】サイズの違う画像をキレイに並べるならwookmarkプラグインがシンプルでめちゃ簡単!
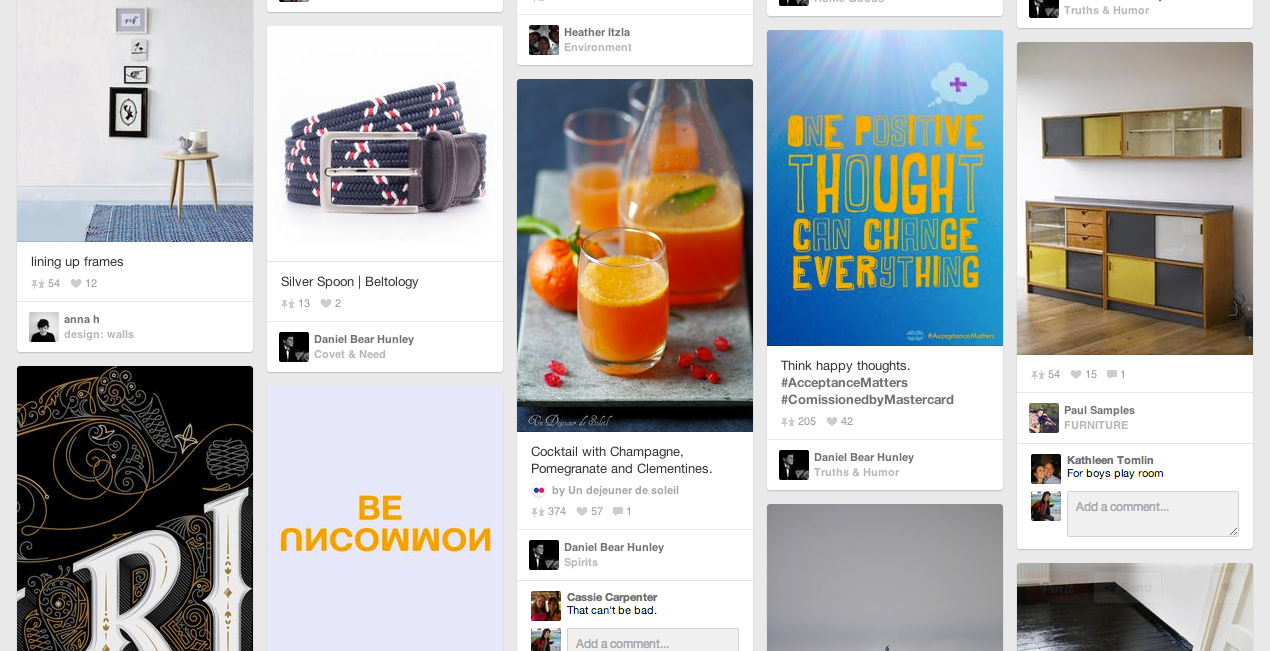
今更ながら写真などの縦横サイズが決まっていない画像をPinterest風に隙間なく埋めたいってやつです。
ちょっと流行りは過ぎた感は否めないですが、写真を並べる時はどっちにしろこの形式が今のところかっこ良いですし、シンプルでオシャレなのは間違いないと思います。
プログラミングやWordPressを習得するのに一番近道な方法とは?
Pinterest風

しかしこれを真似ようとして普通にリストなどで画像を並べると、間が空いてしまったりで残念な感じになってしまいます…
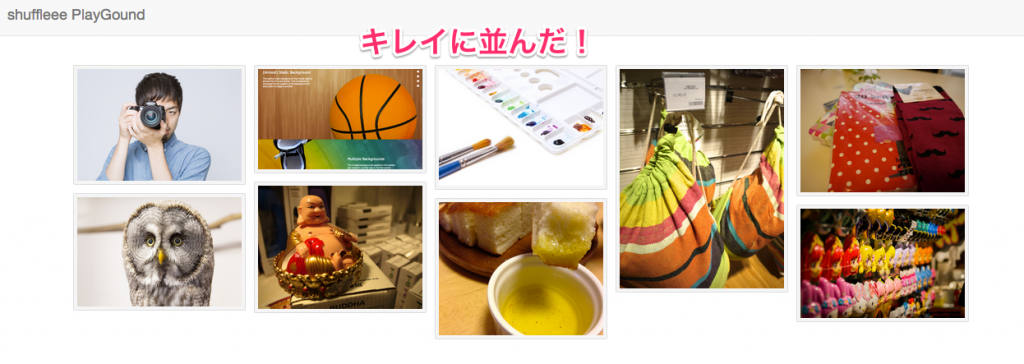
今日はそんなPinterest風に画像をキレイに並べたい場合に、一番簡単で且つシンプルなプラグインのwookmarkの使い方を紹介します。
目次
wookmarkの良いところ
・カスタマイズしやすい
これに尽きると思います。
他にも有名なpackeryとか色々と要素を隙間なく埋める系のプラグインはありますが、このwookmarkが一番シンプルで使いやすいと思います。
wookmarkの使い方
まずはGitHubからプラグインをダウンロードしましょう。
使用するのは「jquery.wookmark.min.js」だけでOKです。
■ HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <div class="container"> <div id="image_box" style="position: relative"> <ul> <li><img src="https://blog.shuffleee.com/hoge1.jpg" width="200"></li> <li><img src="https://blog.shuffleee.com/hoge2.jpg" width="200"></li> <li><img src="https://blog.shuffleee.com/hoge3.jpg" width="200"></li> <li><img src="https://blog.shuffleee.com/hoge4.jpg" width="200"></li> <li><img src="https://blog.shuffleee.com/hoge5.jpg" width="200"></li> <li><img src="https://blog.shuffleee.com/hoge6.jpg" width="200"></li> <li><img src="https://blog.shuffleee.com/hoge7.jpg" width="200"></li> </ul> </div> </div> |
■ Javascript
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 | <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script> <script src="Wookmark-jQuery-master/jquery.wookmark.min.js" type="text/javascript"></script> <script type="text/javascript"> $(function(){ // 最後のタイル要素内の画像が読み込まれたら実行 $("#image_box li:last img").load(function(){ var options = { autoResize: true, // ブラウザの大きさに合わせて要素を自動リサイズ container: $('#image_box'), // 適用するリストを囲っている要素を指定 offset: 10, // 要素間の間隔を指定 itemWidth: 210 // 各要素の幅を指定 }; var handler = $('#image_box li'); // タイル風にする要素を指定 handler.wookmark(options); // wookmarkをオプション付きで実行 }); }); </script> |
でもこれだけではまだなんかちょっと足りない感じがしますし、注意点もあります。
次章以降でもうちょっと見ていきましょう。
wookmarkを使う際の2つの注意点
wookmarkを使う上で注意したいことが2点あります。
僕はお恥ずかしながらこの2点でちょっとつまずきました汗
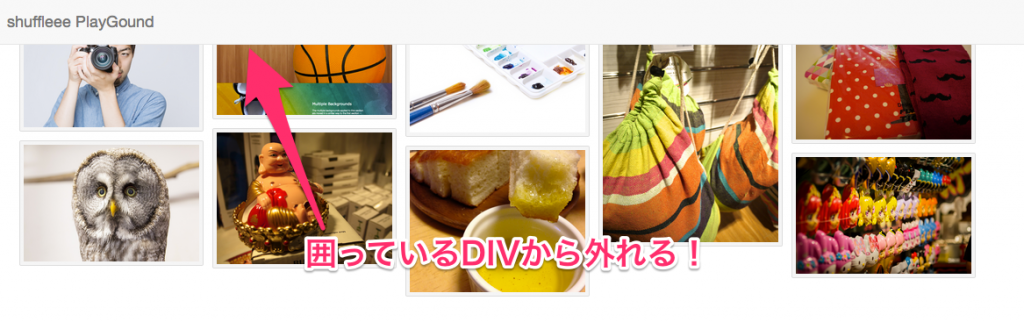
① position: relativeを指定しないとヤバイ
上記のコードでサラッと書いていましたが、wookmarkで表示したい画像部分を囲っている要素に「position: relative」を指定しないと意図した箇所に画像が表示されずにデザインが崩れてしまいます。
これにちょっとハマってしまいましたので、皆さんは気をつけて下さいね。
② load関数がIEでは使えない!
上記コードで「最後のタイル要素内の画像が読み込まれたら実行」とコメントしているjavascript部分ですが、load関数がIEでは使えないということに加え、読み込みの関係かちょっとうまく動かない時もありました。
何秒か待ってwookmarkを実行したりなどしてみましたが、画像の読み込みが遅れると表示がずれてしまったりとなかなかうまくいきません。
ググってみると画像を全て読み込んでから任意の処理を実行してくれるimagesLoadedというプラグインがあったので早速使ってみる。
IEも対応しているし、これで表示が崩れることもなくなりました。
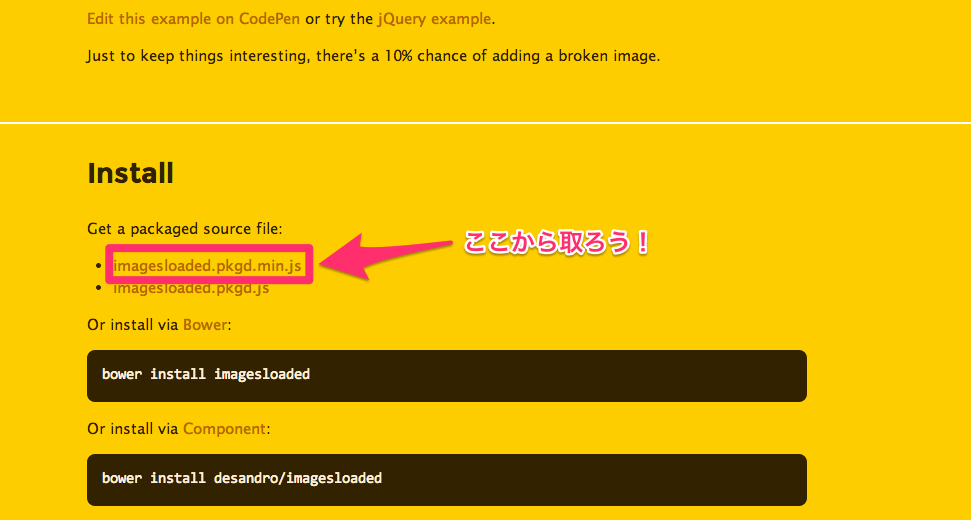
imagesloadedサイト
ダウンロードは下記を参考に

ちなみに使い方などは最後にまとめてコードを載せますね。
もうちょっとオシャレにしてみる
さあこれでやっとある程度意図した動きになりました。
しかし画像の容量が多い場合や通信環境が悪い場合に画像が表示されるまでに時間がかかってちょっと見た目がダサい感じがします。
ここでもお助けjQueryプラグインを使っちゃいます。
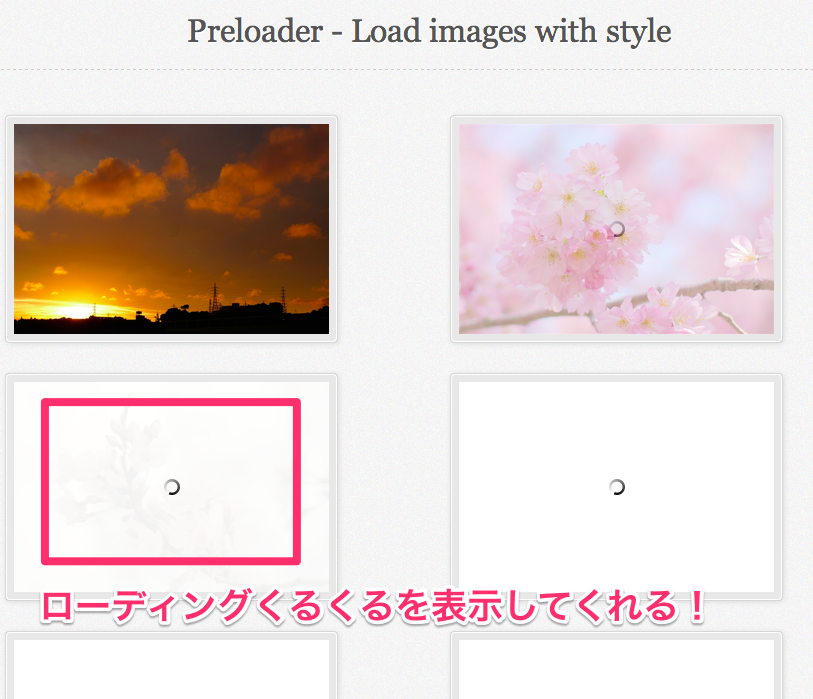
ImagePreloaderプラグインでオシャレに

このプラグインは画像読み込み中に各画像ごとにローディングのクルクル画像を表示し、ローディング完了後も画像をフワッとなめらかに表示してくれる大変ありがたいプラグインです。
まとめコード
ようやくそれっぽくなったので、全て入れ込んだソースを載せますね。
ちなみにHTML部分は最初のコードと変わってないので、cssとjavascript部分のみ書きます。
■ CSS
| 1 2 | // preloaderプラグインのCSSです <link href="preloader/css/preloader.css" rel="stylesheet" /> |
■ javascript
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 | <script src="//ajax.googleapis.com/ajax/libs/jquery/1.9.1/jquery.min.js"></script> <script src="//netdna.bootstrapcdn.com/bootstrap/3.0.0/js/bootstrap.min.js"></script> <script src="Wookmark-jQuery-master/jquery.wookmark.min.js" type="text/javascript"></script> <script src="imagesloaded/imagesloaded.min.js"></script> <script src="preloader/js/jquery.preloader.js"></script> <script type="text/javascript"> $(function(){ // 全ての画像が読み込まれたら実行 $("#image_box img").imagesLoaded(function(){ var options = { autoResize: true, // ブラウザの大きさに合わせて要素を自動リサイズ container: $('#image_box'), // 適用するリストを囲っている要素を指定 offset: 10, // 要素間の間隔を指定 itemWidth: 210 // 各要素の幅を指定 }; var handler = $('#image_box li'); // タイル風にする要素を指定 handler.wookmark(options); // wookmarkをオプション付きで実行 }); // 画像ロード中クルクル $("#image_box").preloader(); }); </script> |
ハイライトされているところが新しくプラグインを入れた処理の変更点ですね。
それではよろしければデモをご確認下さい。
参考サイト
jqueryで画像のロード完了後に実行 | downstairs lab
皆さまどうもありがとうございました!