【まとめ】簡単にパララックスサイトが作れるjQueryプラグイン16選
だいぶイマサラ感はありますが、やっぱパララックスサイトはかっこ良いですしまだ需要もあるはずなので、簡単にイケてるパララックスサイトが作れるjQueryプラグインのまとめをさせてください。
イマサラですがまとめておきたいのです。
では早速いきます。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
おすすめパララックスjQueryプラグイン18選
① Nikebetterworld Parallax Effect
サイトURL
http://ianlunn.co.uk/articles/recreate-nikebetterworld-parallax/
デモページ
http://ianlunn.co.uk/plugins/jquery-parallax/
使い方参考ページ
parallax.jsをいじってパララックスのデモ作ってみた。 | キリンブログ
ナイキのパララックスデザインに似た感じのデザインが作れるJqueryプラグイン。
元祖パララックスJqueryプラグインと言えばこれ。
② skrollr
サイトURL
https://github.com/Prinzhorn/skrollr
デモページ
http://prinzhorn.github.io/skrollr/
使い方参考ページ
パララックスをサクッと作れるskrollr | ASCII.jp
スクロールに合わせてDIV要素などの色が変えられたりします。
他にも動きがたくさんあるのも良い。
③ SUPERSCROLLORAMA
サイトURL & デモページ
http://johnpolacek.github.io/superscrollorama/
使い方参考ページ
[JS]パララックス、スライドなど、スクロール時のエフェクトをよりスムーズにしたスクリプト -SuperScrollorama | coliss
パララックスでやりたい動きのほとんどが入ってるオススメJqueryプラグイン。
④ Simple Parallax Scroll
サイトURL & 使い方参考ページ
http://net.tutsplus.com/tutorials/html-css-techniques/simple-parallax-scrolling-technique
デモページ
http://cdn.tutsplus.com/net/uploads/legacy/2138_SimpleParallax/Demo/index.html
シンプルでかっこよいパララックスサイトが作れそう。
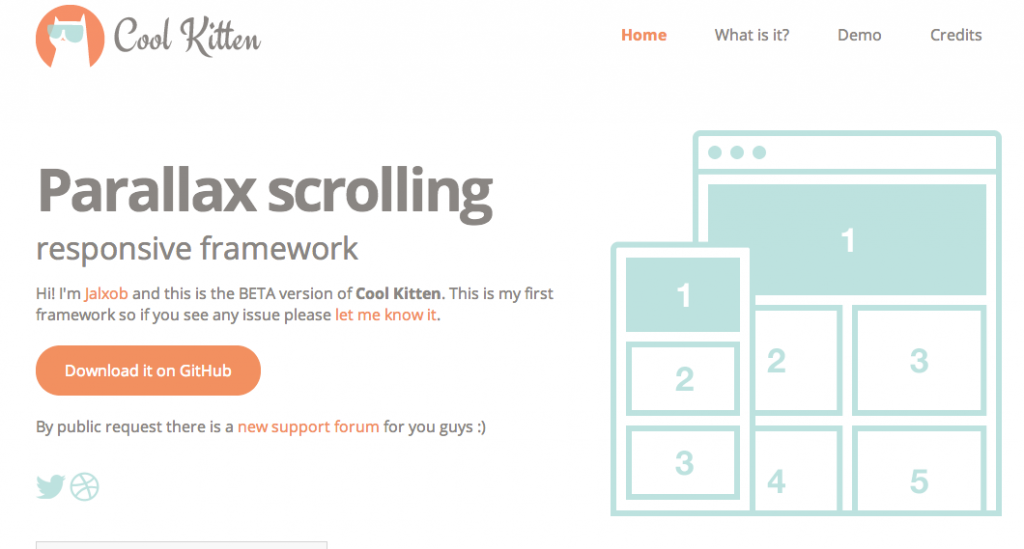
⑤ Parallax scrolling responsive framework
GitHubページ
http://jalxob.com/cool-kitten
レスポンシブ対応しているパララックスJqueryプラグイン。
レスポンシブ対応は少ないので貴重な存在。
サイトの雰囲気もかわゆい。
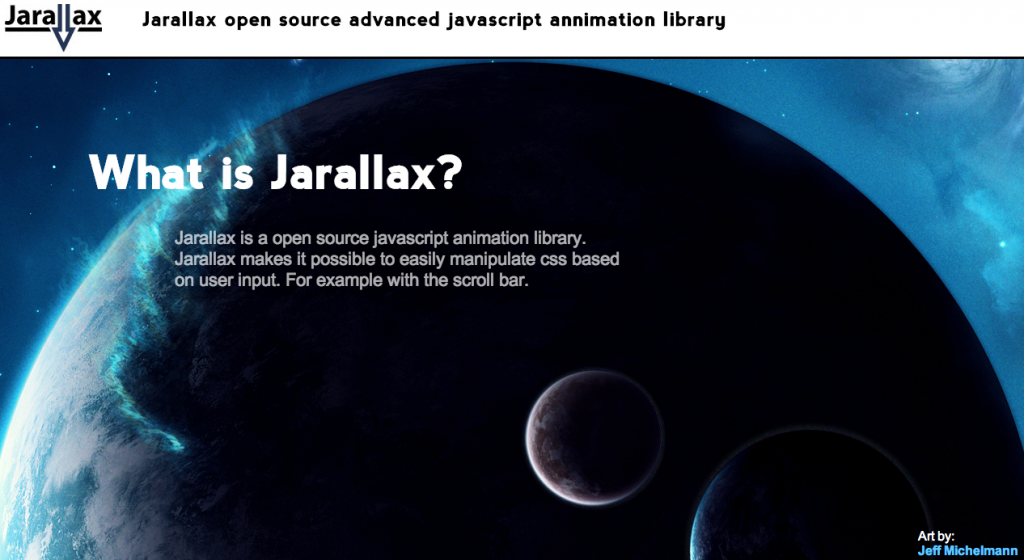
⑥ jarallax.js
サイトURL
http://www.jarallax.com
デモページ
http://www.jarallax.com/demo
使い方参考ページ
簡単パララックス入門。 jarallax.jsの使い方解説 | 株式会社LIG (リグ)
LIGさんも使ってる!?
使い方が簡単なパララックスjQueryプラグイン。
⑦ Scrolly – Simple jQuery Parallax Plugin
サイトURL
http://jquery-plugins.net/scrolly-simple-jquery-parallax-plugin
シンプルでかっこ良いとはまさにこのこと。
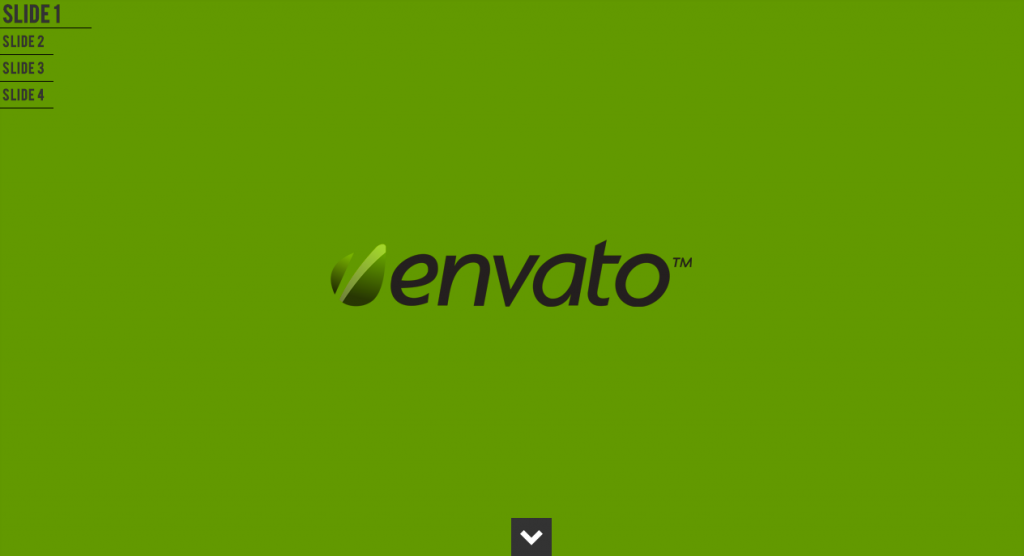
⑧ Create a Parallax Scrolling Website Using Stellar.js
サイトURL & 使い方参考ページ
http://webdesign.tutsplus.com/tutorials/complete-websites/create-a-parallax-scrolling-website-using-stellar-js/
デモページ
http://cdn.tutsplus.com/webdesign/uploads/legacy/tuts/338_parallax/src/index.html
Stellar.jsをカスタマイズしたもの。
各スライド毎に分けられており、スライド毎にリンクも付けられてこれはそのまま使えそう。
純粋にかっこ良い。海外企業のキャンペーンページにも良く使用されているよう。
⑨ Parallax-Scrolling
サイトURL
https://github.com/richardshepherd/Parallax-Scrolling
使い方参考ページ
Behind The Scenes Of Nike Better World | SMASHING MAGAZINE
かっこ良い!
HTML5動画も標準で入れられるようでキャンペーンページなどにピッタリ。
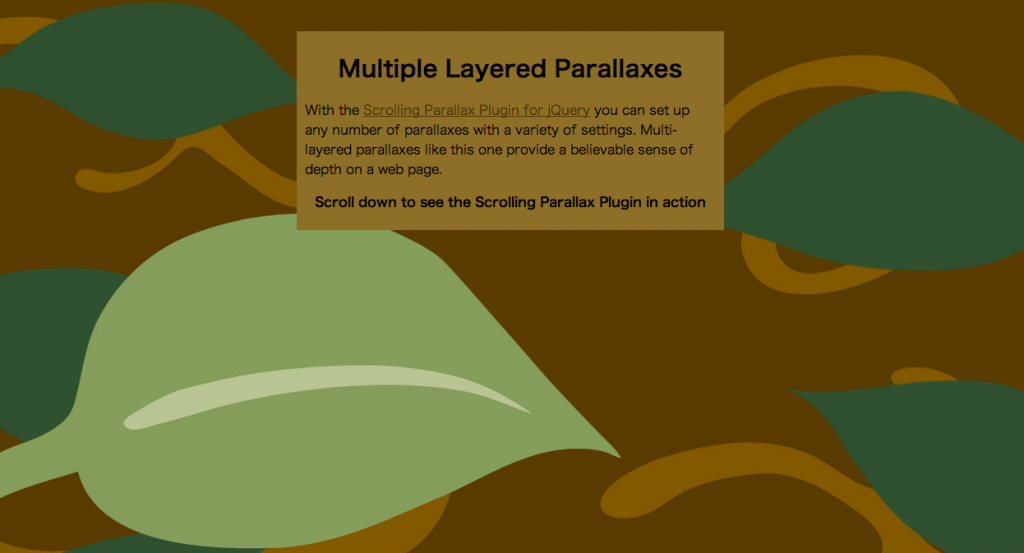
⑩ Scrolling Parallax
サイトURL & 使い方参考ページ
http://jonraasch.com/blog/scrolling-parallax-jquery-plugin
デモページ
http://dev.jonraasch.com/scrolling-parallax/examples/multi-layered-parallax
http://dev.jonraasch.com/scrolling-parallax/examples/bug-parallax
※2個目のデモページはゴキブリが嫌いな人は開かないほうが良いかも。僕はちょっとダメでした。。
ひとつのプラグインで色々な使い方が出来る。
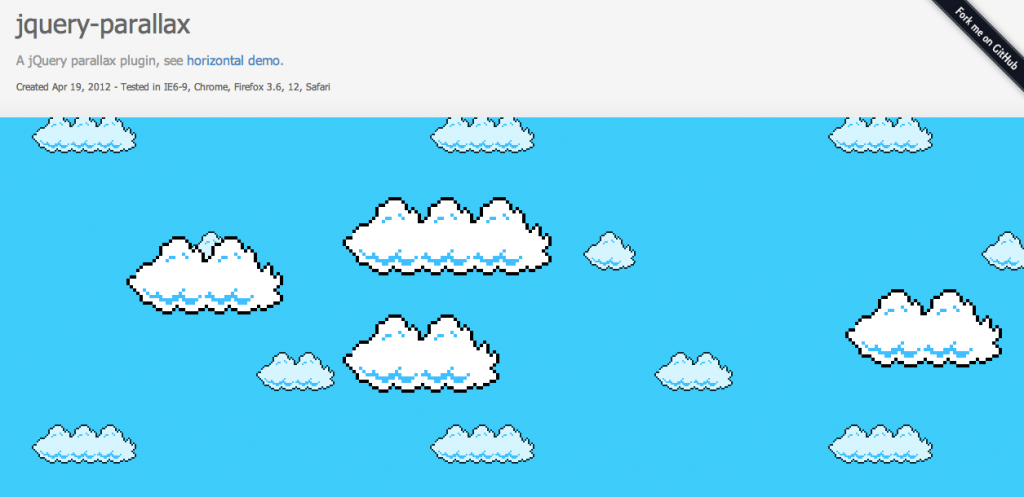
⑪ jQuery Parallax
サイトURL & 使い方参考ページ
http://www.weblinc.com/labs/jquery-parallax/
デモページ
http://weblinc.github.io/jquery-parallax/vertical.htm
ファミコンみたいなデモページ。
かわいい。
シンプルなパララックスでカスタマイズのしがいがあるかも。
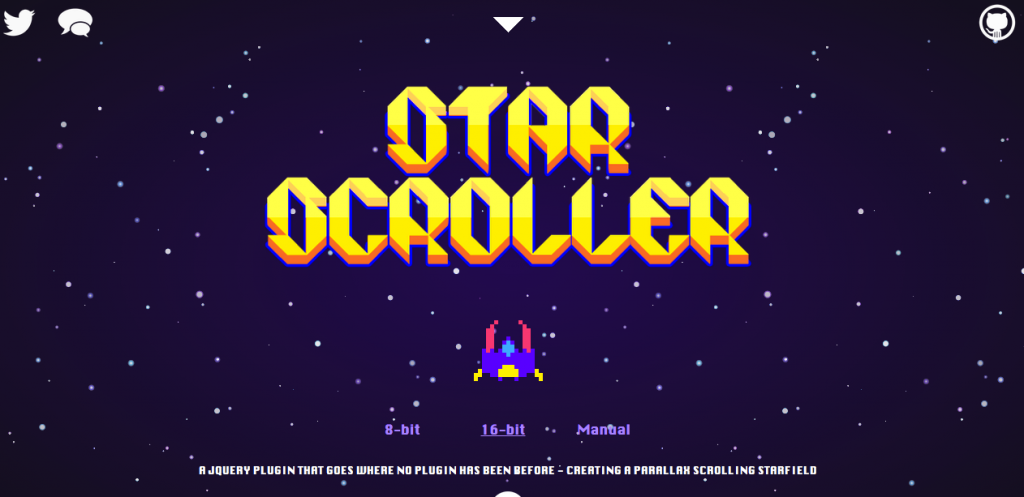
⑫ StarScroll
サイトURL
http://jquery-plugins.net/starscroll-parallax-scrolling-starfield
デモページ
http://bite-software.co.uk/starscroll/
デモがスペースインベーダーみたいでかわいい。
Manualってところを押すと動きますよ。
⑬ Develop A jQuery Parallax Scrolling Framework
サイトURL & 使い方参考ページ
http://www.onlywebpro.com/2013/01/28/develop-a-jquery-parallax-scrolling-framework/
デモページ
http://www.onlywebpro.com/demo/jquery/parallax/parallax.html
シンプル!文章を見せたい時に良いかも。
⑭ Parallax Scrolling
サイトURL
http://www.axure.com/forum/tips-tricks-examples/8157-parallax-scrolling.html
デモページ
http://ltmt74.axshare.com/parallax_scrolling.html
横に動くタイプのパララックスjQueryプラグイン。
下にスクロールしながら横に動く。
⑮ jInvertScroll
サイトURL & 使い方参考ページ & デモページ
http://www.pixxelfactory.net/jInvertScroll
こちらも横に動くタイプのパララックス。
⑯ PARALLAX CONTENT SLIDER WITH CSS3 AND JQUERY
サイトURL & 使い方参考ページ
http://tympanus.net/codrops/2012/03/15/parallax-content-slider-with-css3-and-jquery
デモページ
http://tympanus.net/Development/ParallaxContentSlider/index.html
スライダーにパララックス効果がついている。
ちょっと変わったスライダーにしたい場合にぴったし。
オススメ書籍
パララックスみたいにかっこ良い動きをサイトに持たせたい、フロントエンジニアとして基礎からjQueryを勉強したい!と思っている方は下記の書籍がオススメですよ╭( ・ㅂ・)و ̑̑ グッ !
まとめ
ほんと色々なプラグインがあるので、どしどし使ってかっこ良いパララックスサイトを作っちゃいましょう。
作成者に感謝です。

























⑨ Create a Parallax Scrolling Website Using Stellar.js について。
記事内から引用> tellar.jsをカスタマイズしたもの。
各スライド毎に分けられており、スライド毎にリンクも付けられてこれはそのまま使えそう。
と、ありますが この場合はどうすればリンク先に飛ぶように出来るのでしょう?
サイトURL & 使い方参考ページを見てもそれらしき物が見当たらないのでコメントさせて頂きました
ホームページに使いたいと思っていますが。
南川さん
コメントありがとうございます。
スライド毎にリンクとありましたが、左上にあるページ内リンクのことを指しておりました。
表現が分かりづらく申し訳ございません!
そのままどこかにリンクをつけるとしたら、
<img class=”envatologo” src=”images/envatologo.png”>
各スライドの<span class=”slideno”>Slide 3</span>
<span class=”parallaxbg”>Use the parallax effects on background images too!</span>
のような部分をaタグで囲むといった感じでしょうか。
全ての背景にjpg画像を使い画像リンクタグで処理しましたら
![]()
上手く画面クリックでOKとなりました。
ありがとうございました。
上手くいって良かったです!!
ホームページが出来たら是非見に行きたいです!