Web担当者必見!無料ヒートマップツールClickTaleのクリックヒートマップの見方
明けましておめでとうございます。peiです。
本年も引き続きよろしくお願いします。
新年一発目は昨年より投稿してます無料のヒートマップツールであるClickTaleの使い方を紹介したいと思います。
ClickTaleの登録の仕方や基本的な使い方などは以前の下記記事を参考頂けるとうれしいです。
本日はクリックヒートマップ編です。
ページの中でどの項目が一番クリックされているか、またクリックに至るまでのユーザーの迷いや反応などなどが分かっちゃいます。
何かの商品を買ってもらいたいLPなどで活用するとページ改善の参考になり効果絶大かと思います。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
メニューからクリックヒートマップを選択
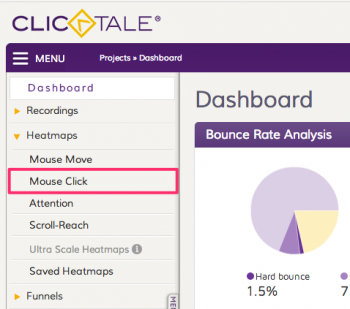
まずはメニューからクリックヒートマップ画面へ遷移しましょう。

Heatmaps → Mouse Clickをクリック。
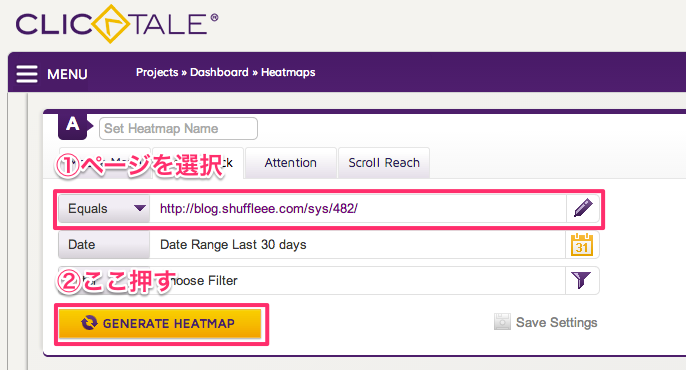
ページを選択しヒートマップを作成
クリックヒートマップを見たいページを選択した後に、「GENERATE HEATMAP」を押してヒートマップを作成しましょう。

しばし待つ。
クリックヒートマップの見方
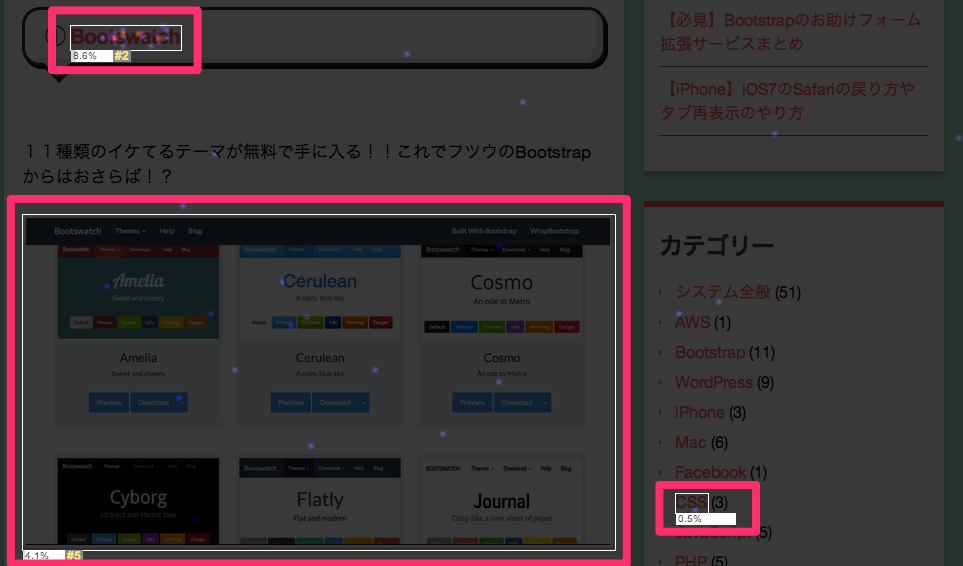
クリックヒートマップが作成出来たら、白い枠線で囲まれている部分があるかと重いますが、これがページのリンク部分ですね。いわゆる<a>タグのところです。
白い枠線の下部分のパーセンテージはクリック率です。
自分が押して欲しいリンクのパーセンテージが高ければ高いほどあなたの想定通りにユーザーが動いていることになりますね。
逆に意図していないところのクリック率が高い場合は、ちょっとページの作りを考えなおした方が良いと考えられます。
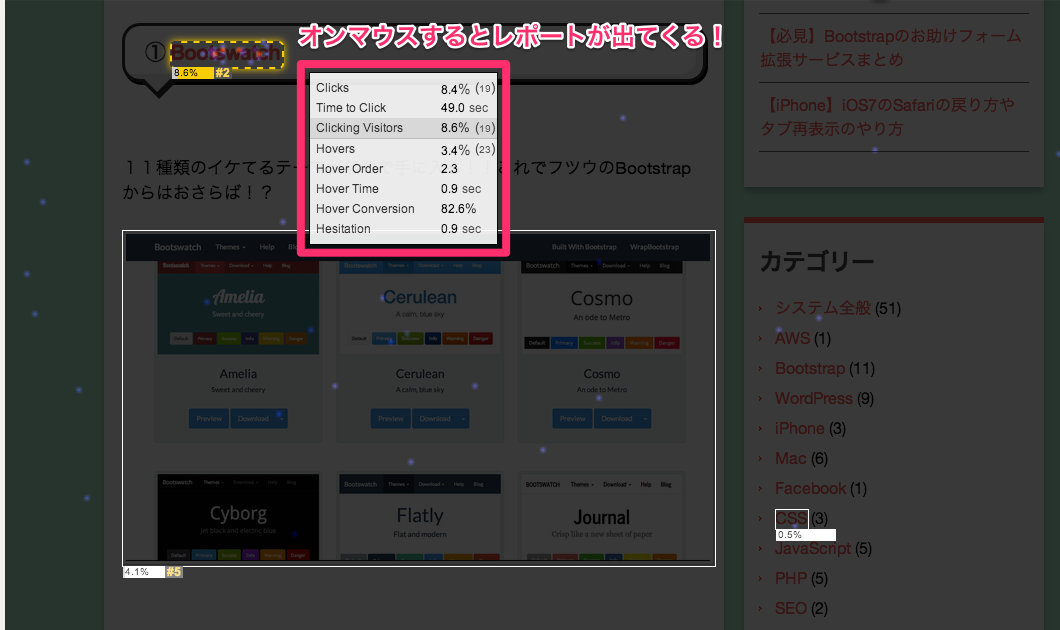
今度は白い枠線部分をマウスオンしてみましょう。
そうすると細かいレポートが表示されます。
色々な項目がありますがちょっと細かく見てみましょう。
■クリックレポートの項目説明
| Clicks | クリック数と、全リンクへの合計クリック率 |
|---|---|
| Time to Click | ページがロードされてからリンクをクリックするまでの平均時間 |
| Clicking Visitors | クリックした訪問者数とページへの訪問者に対するパーセンテージ |
| Hovers | リンクにマウスオーバーされた数 |
| Hover Order | 訪問者がマウスオーバーした平均の順番でリンクをランク付け |
| Hover Time | マウスオーバーされた平均時間 |
| Hover Conversion | マウスオーバーした後にクリックされた訪問者率 |
| Hesitation | マウスオーバーが開始してからクリックするまでの平均時間 |
この中で特に重要な指標は「Hovers」、「Hover Conversion」、「Hesitation」の3つです。
・Hovers
押してもらいたいリンクであればこの数が多ければ多いほど良いです。
逆に少なければユーザーの注目は低いことになります。
そのリンクを目立たせるなり対策を取る必要があるでしょう。
・Hover Conversion
これも割合が多いほうが良いです。
60%弱以上あれば良いリンクだと考えられます。
・Hesitation
これ1秒前後であれば良いリンクだと考えられます。
ユーザーがオンマウスしてからクリックするまでの時間ですので、長ければ長いほどユーザーが迷っている証拠になります。
この数字が大きい場合はユーザーの迷いを払拭する文言やデザインに変更するなどの対策が必要になります。
まとめ
このように無料で高機能なClickTaleですが、一番大事なところはいかにPDCAを回せるかというところですよね。
ClickTaleを使って、ボタンデザインなどを変えたとしてもその後の変化を追っていかないと意味がありません。
計画的に変化をチェック、改善、またチェックするという仕組みや決まりを考えていきましょう。
参考サイト
日本のClickTale公式代理店のギャプライズさんがClickTaleの日本語版Wikiを運営してくれています。
個人でなく法人でClickTaleを使いたい場合は、ギャプライズさんのこちらのページから申し込めば手厚くフォローをしてくれるとのことですので、法人の場合は直接登録するよりギャプライズさん経由の方がオススメですよ。