Web上でサイト作成の基礎が学べるサービス「Dash」をやってみる!
最近Web上でプログラミングが学べるサイトがいっぱいありますね。
これからプログラミングを勉強したい人や現役のプログラマでも別の言語を勉強したかったり、基礎からやり直したい人にとっては本当に良い時代ですよね。
そういった中、昨日のTechCrunchの下記の記事でもありましたが、最近(2013/10/15)一般公開されたばっかりの「dash」というサービスを紹介します!
TechCrunch
・Web上でWeb開発(HTML, CSS, JavaScript)の基礎を学べる学習サービスDashが一般公開へ
やばい、これ、
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
「Dash」とはどんなサービスか
TechCrunchの記事の受け売りみたいなところもありますが、基本的な特徴は、
① HTML,CSS,JavaScrpitといったサイト作成の必須なスキルを学べる!
② 実際仕事をする上でありそうなリアルな課題で学べる!
③ 最終的に課題で作ったサイトが実際にWEB上で公開される!
④ コードを書くと直感的にデザインも動いて楽しい!
みたいな感じでしょうか。
私自身もまだ途中段階ですのでこの部分は後々変わるかも知れませんが、何と言っても②の「実際の仕事でありそうな課題で学習出来る」のが良いのではないでしょうか。
私が初めてプログラミングを勉強していた時は、「んで、これは実際にはどういう時に使うんかい?」と思いながらやっていて、今やってるところは仕事をする上で大事なところがどうかの判別がつかないことが多々ありました。
「Dash」ではそういった不安や疑問を払拭してくれるところが良いですね。
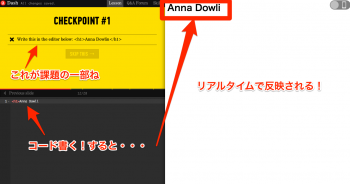
あとなんかコードを書くとリアルタイムにデザイン画面に反映されるのでゲーム感覚みたいで面白いです笑
まずは「Dash」に登録してみよう!
まずは会員登録しましょう。
サイトのURLはこちらですね。
https://dash.generalassemb.ly/

TwitterアカウントかEmailでの登録が出来るみたいです。
ちなみに僕は楽なのでTwitterアカウントで登録しました。
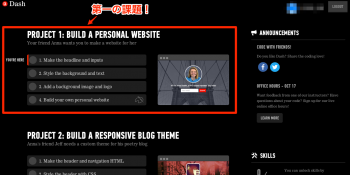
第一の課題。個人向けWebサイトを作ろう!
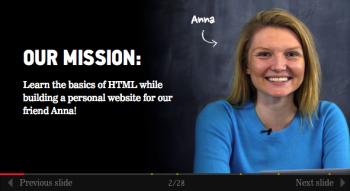
「Dash」に登録して最初の課題は、ニューヨークでマーケターの仕事をしているアンナさんの為にサイトを作ってあげましょうというもの。
課題は紙芝居的に進んでいきます。書かれているのは英語ですが、そんなに難しくないので大丈夫だと思います。
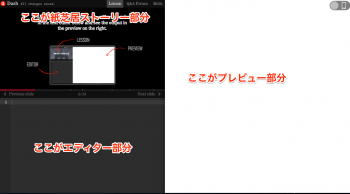
あと画面が「紙芝居ストーリー部分」、「エディター部分」、「プレビュー部分」と3分割されていて、とっても分かりやすい!
特徴でも挙げましたが、エディターでコードを書いたらすぐプレビューに反映されるので楽しいです。
まとめ
私自身まだ途中ですが、やってみた感想としては本当に楽しみながらWebサイト作成のノウハウが学べるので、Webサイトを作成してみたい!と思ってるけどまず何から始めたら良いの?という方や、私のようにノンデザイナーなプログラマにとってはとても良いサービスではないでしょうか。
なにより楽しみながらってのが良いですね。とりあえず私は全部やってみます!