C3.jsのホバーアクションがChromeでエラーになる時の対処法
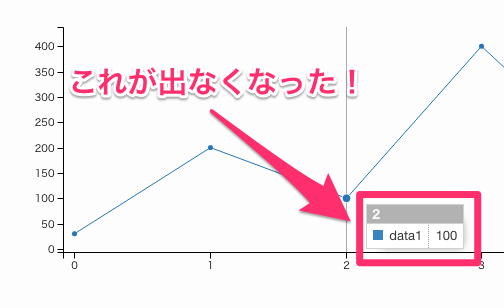
グラフやチャートを簡単にシュビっと動く系のかっこ良いやつにしたい!しかも無料で!ということで以前から私はC3.jsというチャートライブラリを愛用させていただいているのですが、それがなんと最新のChrome(Ver:48.0.2564.97〜)でホバーのアクションがエラーで動かないことを見つけました。

エラーの内容は、
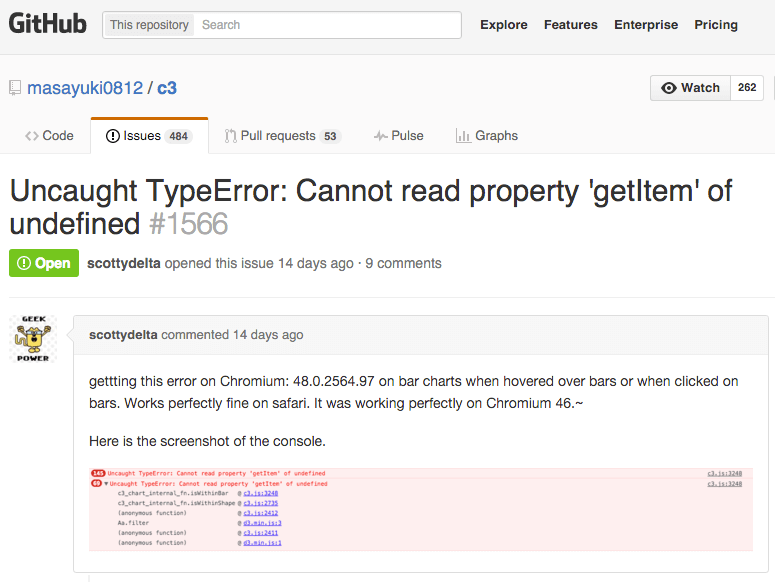
Uncaught TypeError: Cannot read property 'getItem' of undefined
で、なんかgetItemが読み取れんみたいなことかな。
せっかくのかっこ良い動きが出ないのは嫌なので直しましょう!せっせとググる…
プログラミングやWordPressを習得するのに一番近道な方法とは?
取り急ぎの直し方
そうそうにC3.jsのGitHubのissuesにこの問題が取り上げられてました!

GitHub C3 issues
https://github.com/masayuki0812/c3/issues/1566
https://github.com/masayuki0812/c3/issues/1566
ふむふむ。やっぱみんな困ってたんだね。
どうやらChromeの最新バージョンでは「SVGPathSeg interfaces」ってのが削除されたみたい。これが原因でエラーが出ているようです。
Google Platform Status
SVGPathSeg interfaces (removed)
SVGPathSeg interfaces (removed)
先ほどのissuesを見るとこの問題で早速パッチを作ってくださった素敵なRoywcmさんという方が!

このRoywcmさんが作ってくれたpathseg.jsを下記からダウンロードして、C3.jsの前に読み出せばOK!
pathseg.jsダウンロード
https://github.com/progers/pathseg
https://github.com/progers/pathseg
直った!!!!!
ありがとうRoywcmさんヽ(´ー`)ノ