【無料ツール】colspanとかrowspanで複雑にテーブルを結合する時に役立つTable Tag Generator
テーブルをcolspanやrowspanで複雑に結合させて見せたいときってありませんか?
特に多くの情報を一覧でリスト形式に表示したい時がまさにそんな時だと思いますが、私だけかも知れませんが複雑になればなるほど、どこにrowspanをいれて〜、ここにcolspanで〜とか頭だけで考えるとなんか結構迷っちゃいませんか?
どうも@pei_baboです。
ん〜私だけなのかもしれませんが、先日そんな時に重宝するお役立ちサービスサイトを発見したので共有しますね!
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
複雑なテーブル結合に迷ったらTable Tag Generatorに頼れ!

@shunkさんが作ってくれたテーブル作成のためのGUIツール。
その名もTable Tag Generatorです。
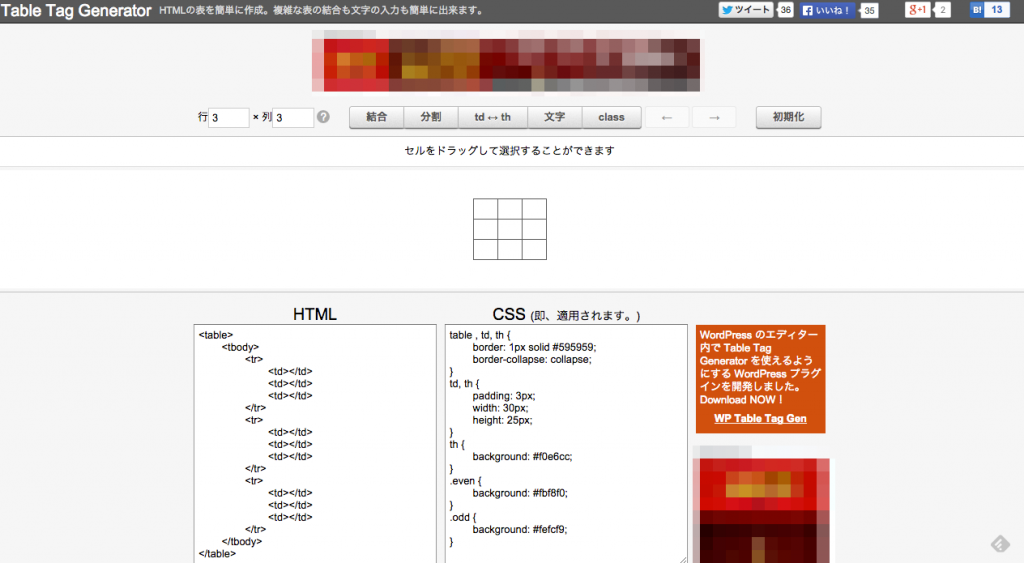
Table Tag Generatorの使い方
使い方も何も簡単に使えるので説明する必要もないと思うのですが、一応させてください!
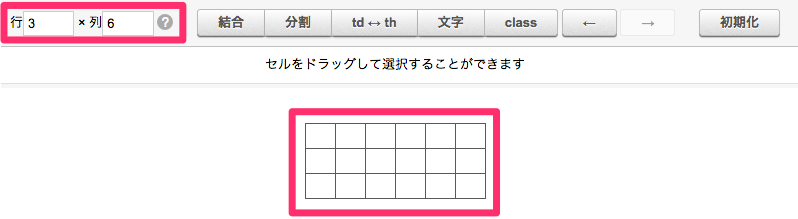
①まずは行と列の数を入力

Table Tag Generatorにアクセスしたらまずは自分が作成したいテーブルの行と列を入力しましょう。数値を入力すれば勝手にプレビューのテーブルの形が変更しますよ。
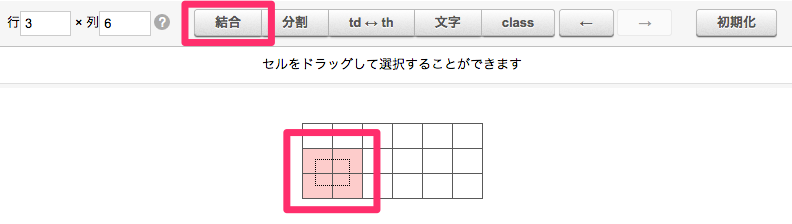
②結合したいセルをドラッグして結合ボタンを押す

いつも私が自力で頭で考えてやろうとすると迷ってしまうところ。このエクセルのように直感的に結合できる感じは最高です。結合したいセルをドラッグして結合ボタンを押すだけでOK!
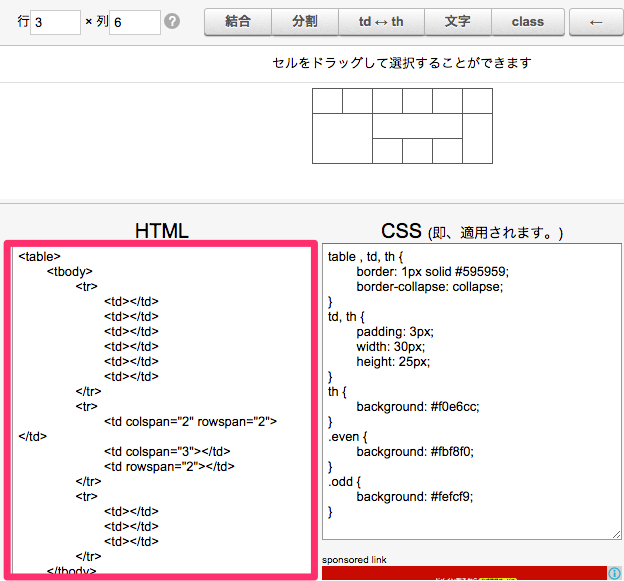
③セルを結合し終えたらHTMLソースをコピー

思い通りにセルの結合が完了したら、あとは出力されたHTMLソースをコピーしてあとは煮るなり焼くなり。とっても簡単です!
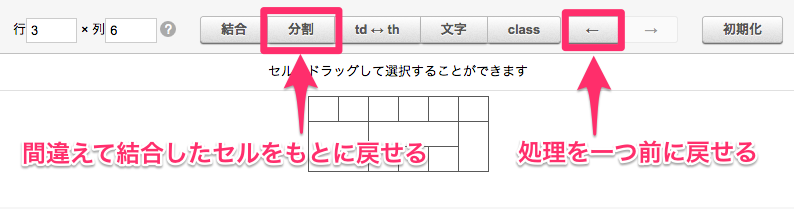
[番外編] 便利なその他のボタン

その他によく使いそうなボタンも説明しますね。
ひとつは「分割」ボタン。
これは間違えて結合したセルをもとの結合前に戻すことができます。
もうひとつは「ひとつまえに戻す」ボタン。
←矢印のボタンは処理をひとつ前に戻してくれるボタンです。「Command + z」や「Ctrl + z」やブラウザの戻るボタンは使えないので、処理を戻したいときはこの矢印のボタンを活用しましょう。
まとめ
そういえば、いつもテーブルの結合で迷っちゃうな〜、なんか簡単に作れるようなWebサービス作ろうかな〜と思った時に見つけたサービスです。僕が作ろうかとちょっと考えたUIより断然にイケてるツールでした笑
これがあれば作るまでもないですね。
作者の方には本当に感謝です。





