Chromeのズーム機能に気をつけろ!なぜかローカル環境のデザインが崩れた時の話
どうもpei(@pei_babo)です。
今日はとてつもなく初歩的な勘違いの為に無駄な時間を過ごしてしまった時の話をしたいと思います。
皆さんはこのようなミスはしないかと思いますが、もしどなたかのお役に立てればと恥を承知で投稿させて頂きます。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
突然ローカル環境と本番環境のデザインの違いが
ある日、いつもの通りドドドのフリーランスエンジニアのデザインの変更をしようとローカル環境のサイトにアクセスしました。
すると妙な違和感が…
ローカル環境のサイトのデザインが崩れている。
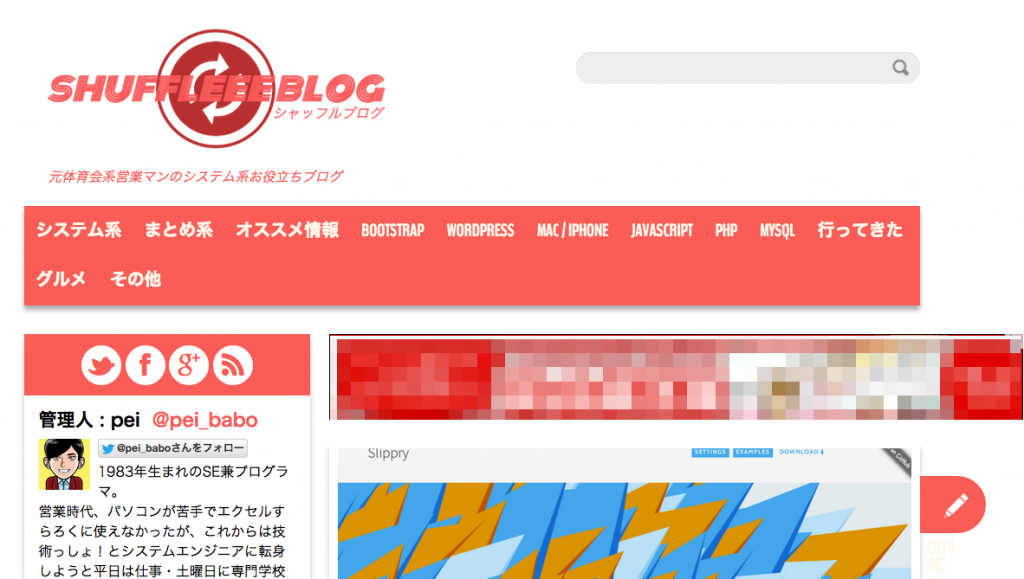
その時のキャプチャがこちらです。
アドセンスとかはみ出しちゃってるし、何かおかしい。
ただソースは本番と同じだし、考えられるのはサーバの問題かな?と考えたりしました。
ローカル環境はMAMPなのですが、ググったところ同じような現象の記事はあまりなく、そもそもサーバの関係でデザインが崩れるとかあまり考えられないし。
原因はChromeのズーム機能だった
もしやブラウザの問題?
と思い、firefoxで開いてみると…デザインが崩れてない。
早くブラウザの問題と気づいて他のブラウザで表示してみれば良かったのですが、色々考え結構時間を取られてしまいました。
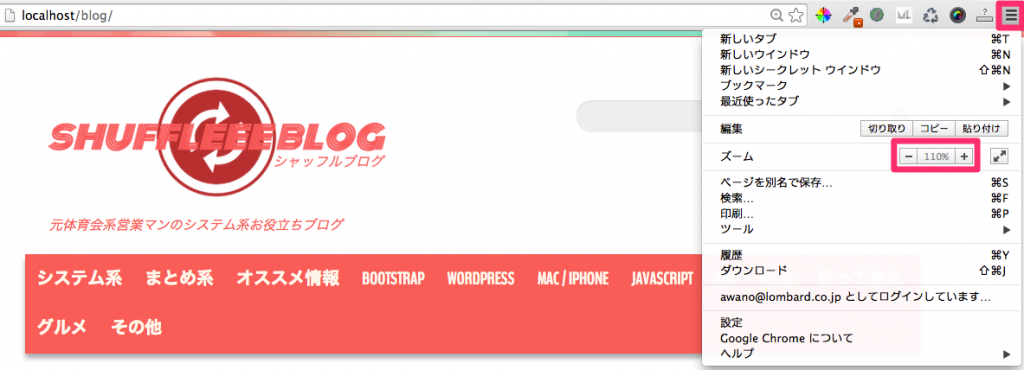
いつの間にかズームが110%になっていた
Chromeのズーム機能は右上の設定メニューから確認出来ますが、それがいつの間にか110%になっていました。

自分でもいつ設定したのか記憶は皆無なのですが、なっているということはしたんでしょう。
ズーム機能はドメインで記憶され再起動してもズームされたまま!
しかもChromeの親切心でズーム機能はドメイン毎にしっかり保存しているようで、ブラウザ再起動はもちろん、Mac自体を再起動しても一度ズームしたドメインは再度開くとしっかりズームされた状態で表示してくれるのです。
親切なのか、それが嬉しいのか分かりませんがおかげで混乱を助長したのは間違いありません(笑)
みなさんはこんな失敗はしないかと思いますが、どなたかのお役に立てれば幸いです。