【WordPress】スマホとPCでウィジェットの表示を分けるプラグインWidget Logicの使い方!
モバイルやスマホの通信速度が早くなったと言っても、まだまだノンストレスでブラウジング出来るレベルではありませんよね。
ユーザーも少しでも表示速度が遅いと感じると、すぐ離脱してしまい「ページ読み込み時間が1秒増えると、PVが11%減少!?」などとも言われています。
SEOとしてGoogleは読み込みスピードを順位変動の要素にはしないと言っておりますが、必然的に離脱率が上がるので無視出来るものではもちろんないでしょう。
そんなこんなで今日はWordPressで少しでもスマホでの読み込み速度を上げるために、スマホでは不必要だと思われるウィジェットを簡単に表示切り分けできるWidget Logicプラグインの使い方を紹介します。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Widget Logicプラグインの使い方
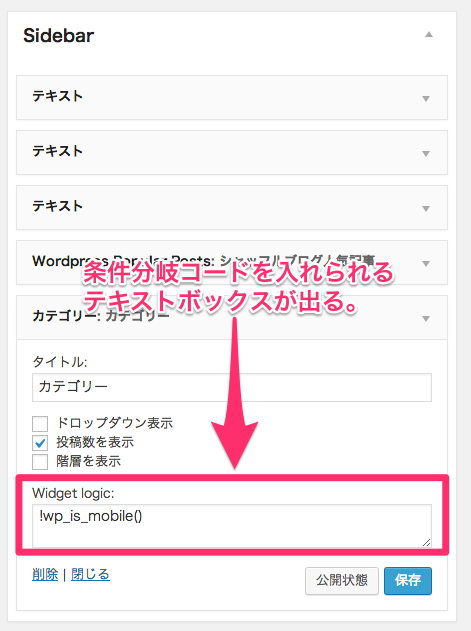
Widget Logicプラグインを有効にすると下記のようにウィジェット画面に何やらWidget Logicと書かれたテキストボックスが出てきます。
ここにワードプレスの条件分岐コードを入れ込むわけです。
条件分岐コードサンプル
基本的な条件分岐コードだけ書いていきますね。
| is_single() | 記事ページのみ表示 |
|---|---|
| is_single(‘7’) | IDを指定した記事ページのみ表示 |
| is_page() | 固定ページのみ表示 |
| is_page(‘3’) | IDを指定した固定ページのみ表示 |
| is_category() | カテゴリーページのみ表示 |
| is_category(‘8’) | IDを指定したカテゴリーページのみ表示 |
スマホには表示させたくない場合
wp_is_mobile()はスマホ、タブレットの時のみ表示、という条件分岐ですのでこれに「!」ビックリマークを先頭に付けるとその逆の意味で条件分岐出来ます。
スマホ、タブレットの逆ですからPCのみ表示ということですね。
もちろん、「!」はwp_is_mobile()以外にも使えますよ。
プログラマの方にとってはそんなの基本中の基本じゃん!みたいな感じだと思いますが、ノンプログラマの方は困っている方もいると思いますので。
タブレットはPCと同じ表示にしたい場合
①functions.phpに以下を追記。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | //スマホ表示分岐(PC・タブレット or スマホ) function is_mobile(){ $useragents = array( 'iPhone', // iPhone 'iPod', // iPod touch 'Android.*Mobile', // 1.5+ Android *** Only mobile 'Windows.*Phone', // *** Windows Phone 'dream', // Pre 1.5 Android 'CUPCAKE', // 1.5+ Android 'blackberry9500', // Storm 'blackberry9530', // Storm 'blackberry9520', // Storm v2 'blackberry9550', // Storm v2 'blackberry9800', // Torch 'webOS', // Palm Pre Experimental 'incognito', // Other iPhone browser 'webmate' // Other iPhone browser ); $pattern = '/'.implode('|', $useragents).'/i'; return preg_match($pattern, $_SERVER['HTTP_USER_AGENT']); } |
②functions.phpに上記コードを追記してから下記コードをWidget Logicに入れる。
これで、PCとタブレットのみ表示という条件が出来ます。
是非このプラグインで色々試してみてくださいね。
まとめ
PCももちろんそうですが、スマホはPC以上に読み込みスピードを意識しないといけないですね。
ユーザーはちょっとでも遅いと感じるとすぐ離脱してしまいますし。
私のブログもGoogleのPageSpeed Insightsで調べると、散々な結果に。
色々と改善しないといけない状況です。
みなさんスピード改善頑張りましょう!
参考サイト
ありがとうございます!