写真を動画みたいに見せるjQueryプラグインSlippryを使ってみる!
どうも、pei(@pei_babo)です。
今や時代は動画ですね。
Youtubeはもちろんのこと、Vineだったり、それらをまとめた動画キュレーションバイラルメディアが活発だったり、あとは動画広告も勢いありますよね。
Webの流れは完全に動画に移行しつつあります。
でもちょっと待って下さい。
動画をやりたいのは山々なんだけど、コストもかかるしな…
写真もまだまだ捨てたもんじゃないぞ、instagramも若い女性を中心に流行ってるじゃないか。
そうです。まだ写真の需要は限りなくあるはずです。
なんせ手軽ですし。
しかし、ただちょっと写真を貼るだけじゃ物足りないな…

「もうちょっとこう、、、あるだろう。」
「写真をちょっと動画っぽく見せられれば…」
そんなニーズもあると思います。
今日はそんな時に使いたい、写真画像を動画っぽく動きのついたスライドショーのように見せるjQueryプラグインのSlippryを使ってみました。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Slippryプラグインの使い方とサンプル
まずは今日紹介する「Slippry」のサイトはこちら。
①早速ダウンロード
それでは早速ソースをダウンロードしていきましょう。
まずはサイトトップ右上の「DOWNLOAD」と書かれたところをクリック。

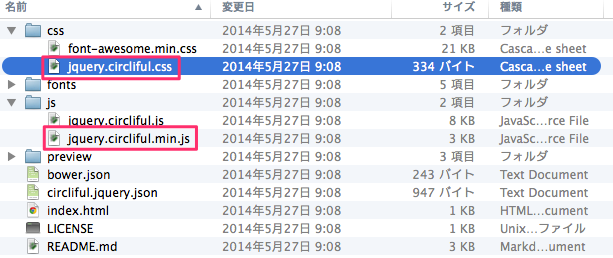
ダウンロードしたファイルで必要なのは
- slippry.css
- slippry.min.js
の二つですね。
②コードを書いていこう!
■ CSSとjsの読み込み宣言
| 1 2 3 4 5 6 7 | // Slippry CSS <link href="dist/slippry.css" rel="stylesheet"> // jQueryは各自入れてくださいね! <script src="https://code.jquery.com/jquery-1.10.2.min.js"></script> // Slippry js <script src="dist/slippry.min.js"></script> |
コメントにも書きましたがjQueryは各自で別途入れてくださいね。
必ずslippry.min.jsより前でjQueryを読み込んで下さい。
■ HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 | <ul id="pictures-demo"> <li title="slippryデモキャプション1"> <img src="dist/assets/img/1.jpg" alt="デモ1"> </li> <li title="slippryデモキャプション2"> <img src="dist/assets/img/2.jpg" alt="デモ2"> </li> <li title="slippryデモキャプション3"> <img src="dist/assets/img/3.jpg" alt="デモ3"> </li> <li title="slippryデモキャプション4"> <img src="dist/assets/img/4.jpg" alt="デモ4"> </li> </ul> |
■ javascript処理
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 | <script> jQuery('#pictures-demo').slippry({ // general elements & wrapper slippryWrapper: '<div class="sy-box pictures-slider" />', // 画像を囲む要素を指定できる // options adaptiveHeight: false, // 画像の高さが違う時に自動的にスクロールさせるか captions: false, // Position: overlay, below, custom, false | altキャプションの表示方法を指定できる // pager pager: false, // ページャーを表示するか // controls controls: false, // 画像左右のコントローラーを表示するか autoHover: false, // transitions transition: 'kenburns', // fade, horizontal, kenburns, false | 今回の肝!この指定で写真画像を動かす kenZoom: 140, // 拡大幅を指定できる speed: 3000 // 表示切り替え速度 ミリ秒 }); </script> |
ulのid名を指定してslippry()を呼び出します。
オプションを指定しなくても通常良く見る画像のスライダーもすぐ出来ます。
今回は写真画像を動いているように見せたいので「transition: ‘kenburns’」の指定は必須です。
他のオプションに関しては、本サイトのセッティングページを参考にして下さいませ。
③デモを見てみよう!
デモを作りましたが、如何でしょうか?
結婚式のプロフィールムービー的なあの感じですね。
写真は風景ですが。
でもただのスライダーよりは動きがあってちょっとかっこ良いですよね。
まとめ
写真は動画とはまた違う魅力がありますよね。
動画全盛期になっても写真画像は残りますよね、きっと。
あ!あと言い忘れていましたが、このSlippryプラグインはもちろんレスポンシブデザイン対応です!
言うことなしですね。