画像hoverでフワッと動くjQueryプラグイン!CaptionHoverEffectsの使い方
最近のWEBサイトは画像やボタンをマウスオーバーすると、決まって何かしらのエフェクトというか動きがあって面白いですよね。
ついつい関係ない画像でも何が起きるのか期待してマウスオーバーしちゃうっていう人も多いのではないでしょうか。
ご多分に漏れず、私pei(@pei_babo)もその一人でございます。
本日はそんな画像hoverで「おっ!」っとさせるjQueryプラグインのCaptionHoverEffectsのデモと紹介をやっていきます。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
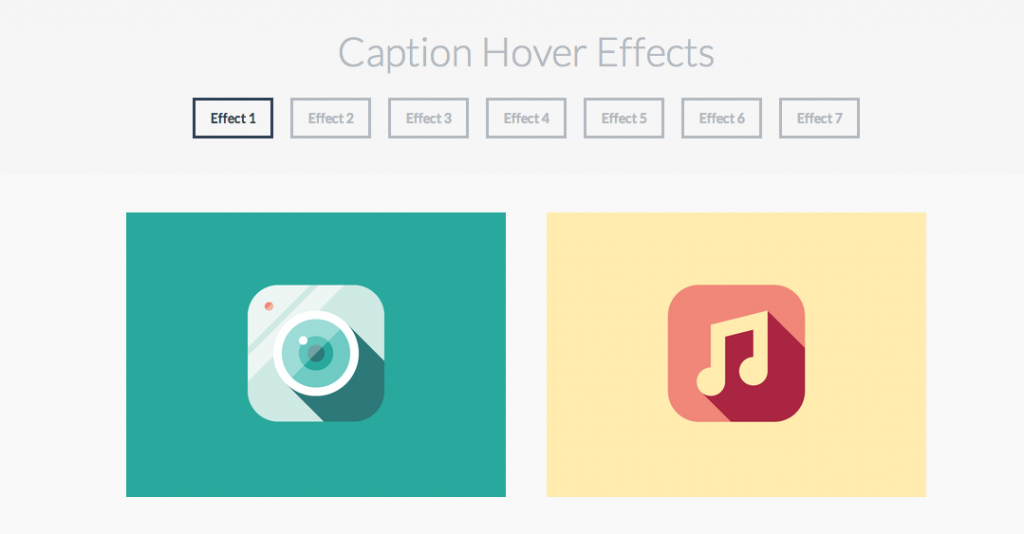
Caption Hover Effectsの使い方とデモ
今日紹介する「Caption Hover Effects」サイトはこちらですよ!
①まずダウンロードしよう
実際使うのは「css」と「fonts」と「js」のフォルダです。
これらを任意の場所に設置してくださいね。

②コードを書いてこう
コードを書くと言っても本当に簡単に実装出来ますので、ほとんどやることないです!
■ CSS
| 1 2 | <link rel="stylesheet" type="text/css" href="css/default.css" /> <link rel="stylesheet" type="text/css" href="css/component.css" /> |
パスは各自設定したものにしてくださいね。
■ javascript
| 1 2 | <script src="js/modernizr.custom.js"></script> <script src="js/toucheffects.js"></script> |
■ HTML
| 1 2 3 4 5 6 7 8 9 10 11 12 13 | <!-- エフェクト1 --> <ul class="grid cs-style-1"> <li> <figure> <img src="ここに画像URL" alt="hoge"> <figcaption> <h3>ここにタイトルとか入れる</h3> <span>ここに著者とかサブタイトルとか入れる</span> <a href="ここに飛び先URL">Take a look</a> </figcaption> </figure> </li> </ul> |
コードはこれだけです。
この「Caption_Hover_Effects」プラグインはエフェクトが全部で7個あるのですが、その7個のエフェクトを変更したければulクラスの「cs-style-1」の数字部分を変えれば良いだけ!という親切設計ですぜ。
例えばエフェクト3を使いたければ「cs-style-3」に変えるだけ、ということですね。
③デモを見てみよう!
エフェクト1〜7をまとめた簡単なデモを用意しましたので見てみてくださいぜ。
デモを見て頂ければ分かるかと思いますが、タイトルが長すぎるとリンクボタンと重なってしまうところがあるので、そこはちょっとカスタマイズが必要かも知れませんね。
注意点
このjQueryプラグインを使用する上で私が気になった注意点は、
② 画像の縦横サイズ比に注意する
まず①のタイトルの長さに注意するですが、前述しましたがタイトルが長すぎるとリンクボタンと重なってしまうようです。
重ならないような文字の長さにするか、リンクボタンを外して画像全体をリンクにするなど何かとカスタマイズが必要かな?と思いました。
②の画像の縦横サイズ比に関してですが、「4:3」のサイズ比にしないと、タイトルやサブタイトルが画像からはみ出してしまうようなことが起こりました。
ここも画像のサイズ比を固定するか、カスタマイズが必要かな?と思った部分ですね。
まとめ
注意点は多少ありましたが、運用を守るかちょっとカスタマイズするだけで「おっ!」と思わせる素敵な画像エフェクトが気軽に導入できるのは良いですよね。
是非一度お試しあれ!