[Bootstrap] かっこ良いチェックボックスにカスタマイズしたい時はBootstrap Multiselectプラグインを使うと超便利!
Bootstrapのチェックボックスってちょっと見た目普通ですよね。
他のBootstrapのフォーム部品と比べると浮いて見えちゃいますよね。
かといって自分でカスタマイズするのはちょっと面倒。
今日はそんなチェックボックスをプルダウン形式でかっこ良くカスタマイズしてくれる「Bootstrap Multiselect」プラグインを紹介します。
ちなみにファイルインプットをかっこ良くしたい場合はこちらの
Bootstrap3でかっこ良いファイルインプットフォームをつくる
の記事を参考にしてくださいね。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
Bootsrap Multiselectを使うとどうかっこ良くなるか
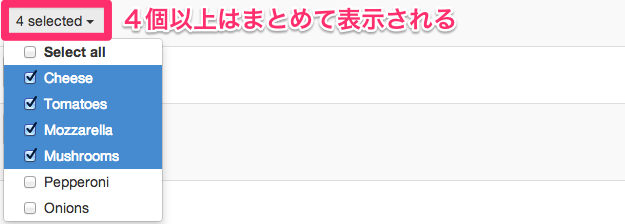
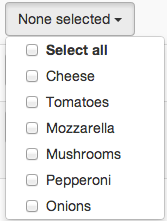
① セレクトボックスがかっこ良いプルダウン形式に

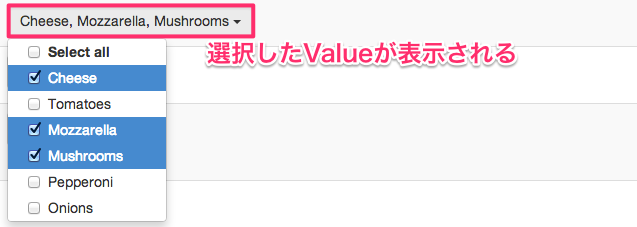
見てもらえれば分かるが、セレクトボックスがプルダウン形式になり、3個までは選択したValueがしっかり表示されユーザーにも分かりやすい。
デフォルトでは4個以上になるとまとめて表示されるがサイトのその他の例でまとめずに表示する方法も書かれていますよ。
「全て選択」も付いていて嬉しい。

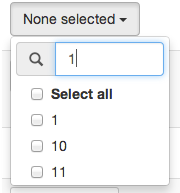
② 便利な検索機能もオシャレに装備できる

かっこ良い検索機能も付けられます。
日本語検索がそのままでいけるかどうかはまだ試せてません。
すみません。
恐らくそのままだと日本語は厳しい気がしますが、英数字で検索させたい時は是非。
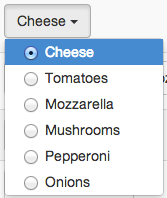
③ ラジオボタンもかっこ良くなる
チェックボタンだけではありません。
ラジオボタンもかっこ良くカスタマイズ出来るのです。
ラジオボタンなので当然一つしか選べないのですが、選択したValueがちゃんと表示されるのでユーザーも迷いませんね。
Bootsrap Multiselectの使い方
① まずはサイトへ行ってGitHubからダウンロード
■ サイトはこちら
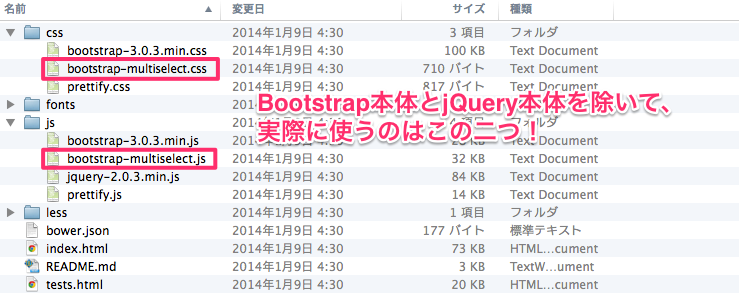
② ダウンロードしたファイルを任意の場所に設置

ダウンロードしたファイルの中で実際に使うのは「bootstrap-multiselect.css」と「bootstrap-multiselect.js」の二つです。
もちろんBootstrap本体とjQueryは入っている前提です。
③ 基本的なコーディング
ちなみにサイトにあるGetting Startedの基本コードをそのまま書いてます。
| 1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 | <!-- Bootstrap本体とjQuery本体たち --> <link rel="stylesheet" href="css/bootstrap.min.css" type="text/css"/> <script type="text/javascript" src="js/jquery.min.js"></script> <script type="text/javascript" src="js/bootstrap.min.js"></script> <!-- 今回のBootstrap Multiselect本体たち --> <script type="text/javascript" src="js/bootstrap-multiselect.js"></script> <link rel="stylesheet" href="css/bootstrap-multiselect.css" type="text/css"/> <!-- 基本的なプルダウン形式のチェックボックスの書き方 --> <select class="multiselect" multiple="multiple"> <option value="cheese">Cheese</option> <option value="tomatoes">Tomatoes</option> <option value="mozarella">Mozzarella</option> <option value="mushrooms">Mushrooms</option> <option value="pepperoni">Pepperoni</option> <option value="onions">Onions</option> </select> <!-- プラグインの初期化 --> <script type="text/javascript"> $(document).ready(function() { $('.multiselect').multiselect(); }); </script> |
まとめ
本家サイトに行けば例に挙げたものやそれ以外にもチェック出来る数を制限したり、などなどの使い方も事細かに書いてあるので、是非いろいろ使いこなしてかっこ良いチェックボックスを作って下さい。
作成者に感謝ですね。