【jQuery】フォームのリアルタイムエラーチェックはjQuery Validation Engineプラグインが簡単
フォームのエラーチェックでいちいち読み込みが走るのはサーバ側もユーザーさんもストレスかかりますよね?
クライアント側でリアルタイムにエラーを表示させることでフォームのコンバージョン率も上がるみたいですし、ユーザーさんのイライラも軽減できる。
これは導入しておいて損はないですね。
フォームエラーチェックのjQueryプラグインをいくつか調べましたが、その中でもポップアップでエラーを表示してくれる「jQuery Validation Engine」が気に入りましたので、その使い方を紹介したいと思います。
プログラミングやWordPressを習得するのに一番近道な方法とは?
目次
jQuery Validation Engineの良いところ
②日本語対応している
③エラー部分に自動的にフワッと戻ってくれる
④文字数・選択個数・日付・URL・Emailなど基本的+αなチェック項目を搭載
導入方法
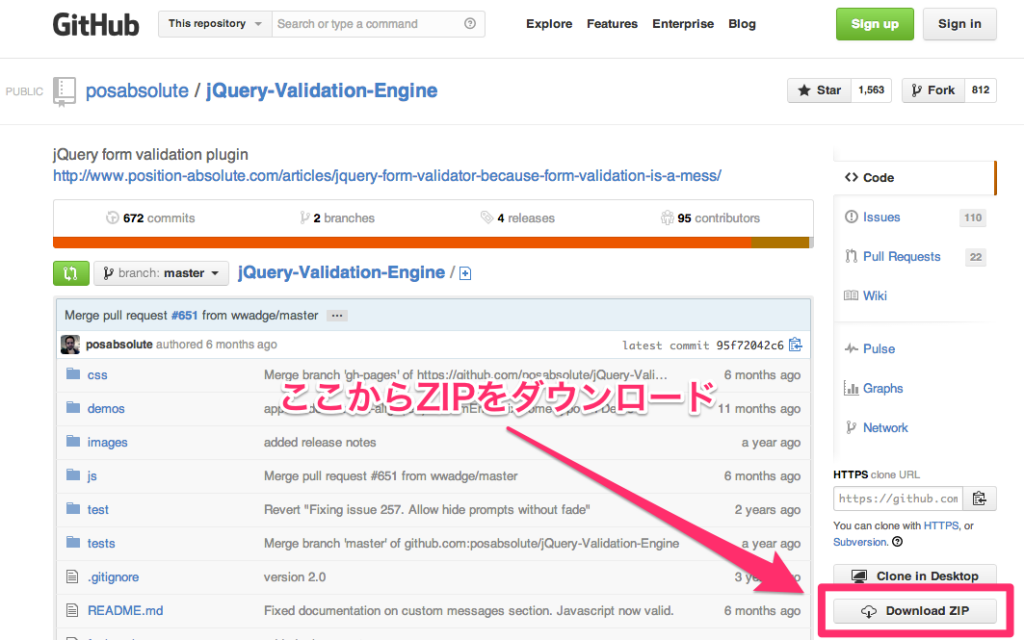
①まずはダウンロード
こちらのGitHubサイトに行きZIPをダウンロードしましょう。

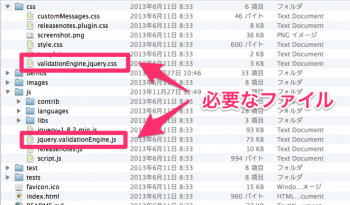
②必要なファイルを抜き取りサーバへアップロード
ZIPを解凍するとたくさんファイルがありますが、jQueryの本体を除くと必要なファイルは3つだけ。
【必要なファイル3つ】
/css/validationEngine.jquery.css
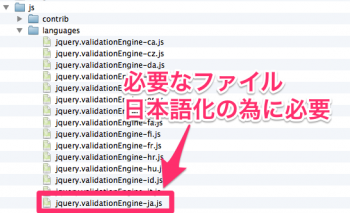
2.「jQuery-Validation-Engine」日本語化スクリプト
/js/languages/jquery.validationEngine-ja.js
3.「jQuery-Validation-Engine」本体
/js/jquery.validationEngine.js
こちらの3ファイルをサーバにアップロードしましょう。
場所はお任せしますね。
※jQuery本体は既に入っていることを前提としています。
③必要なファイルを読み込む
アップロードした3ファイルをフォームチェックしたいページで読み込みましょう。
| 1 2 3 | <link rel="stylesheet" href="./css/validationEngine.jquery.css" type="text/css"/> <script src="./js/languages/jquery.validationEngine-ja.js" type="text/javascript" charset="utf-8"></script> <script src="./js/jquery.validationEngine.js" type="text/javascript" charset="utf-8"></script> |
指定するパスはあなたの環境で適宜変更してください。
④チェックしたいFormのIDを指定する
どのFormでチェック機能を使用するよ!ということをValidation EngineにFormのID名で知らせる必要があります。
| 1 2 3 4 5 | <script type="text/javascript"> $(function(){ jQuery("#hoge").validationEngine(); }); </script> |
この例では下記のようなformになっていることを想定しています。
| 1 2 3 | <form id="hoge" name="form1" action=""> <input type="text" name="namae" size="40" maxlength="20"> </form> |
⑤各input要素にclassでチェック内容を記述する
さあ終わりが近づいてきました。
あとはclassでチェック内容を記述するだけです。
基本的な書き方は
感じになります。
まずは一番使うであろう必須入力チェックのサンプル
| 1 | <input type="text" name="hoge-text" id="hoge-text" class="validate[required]"> |
次は必須入力チェック+Eメールアドレスチェックのサンプル
| 1 | <input type="text" name="hoge-text" id="hoge-text" class="validate[required,custom[email]]"> |
このように複数条件を指定する時はカンマ(,)で繋げていきます。
各チェック項目のサンプルはこのサイトでキレイにまとめられています。
少ないですが、私もデモページを作りましたので参考になれば。
以上、簡単にリアルタイムチェックを導入してコンバージョン率をあげちゃいましょう!
ありがとうございました。








JQueryでのエラーチェックを探している時にこのサイトを見つけ
とても分かりやすく参考にさせていただきました。
管理人様にお聞きしたいことがあるのですが、
何も入力せずformのsubmitを押すとエラーがポップアップで出ますが
それをクリックで消してその後何も入力せずsubmitを押すとエラーのポップアップがでなくなってしまいます。
つまり一度目ではエラーチェックをしてくれますが
二度目ではエラーチェックをしてくれなくなってしまいます。
管理人様が作ったデモページでは毎回エラーのポップアップが出ましたが
なにか追加で記述しているのでしょうか?
コメントありがとうございます。
特に何も追加で記述しているものはないです。
デザイン用にBootstrapは入れていますが、テスト的に外しても名無しさんが仰った挙動が再現出来ませんでした。
もしよければyuhei598あっとまーくgmail.comにソースを添付して送って頂ければこちらでも確認してみますよ!
ご質問失礼致します。
リアルタイムチェックフォームを検索し、こちらに辿り着きました。
お尋ねしたい事があるのですが、
こちらのプラグインで禁則文字、拒否ホスト名またはIPアドレスを正規表現で記述するには
どの様な方法がありますでしょうか?
==========
例えばメールアドレス枠に
@aaa.co.jp
@bbb.co.jp
を入力したらエラー表示させる
==========
大変お手数ですが、ご教授お願い致します。
p.coさん
質問ありがとうございます。
jQuery Validation Engine.jsプラグインはファイルを少し修正すればオリジナルの禁止事項を作成出来るようになっています。
修正ファイルは利用する言語スクリプトです。
日本語だと「jquery.validationEngine-ja.js」になります。
他のvalidateロジックと同じ箇所に新たに正規表現を含んだオリジナルのロジックを入れればOKです。
例えば「@aaa.co.jp」のアドレスを引っ掛けたいと場合は、
————
“specificEmail”: {
“regex”: /.*@aaa.co.jp/,
“alertText”: “* 登録出来ないメールアドレスです。”
},
————
のように追加すればいけると思います。